
WordPressの新しいエディタとクラシックエディタを比較してみる
- columbusproject
- Photo:
- 2019-04-24
WordPressのバージョンアップに伴い新しく「ブロックエディタ」となり使い方に慣れなくて戸惑っていませんか?
「Classic Editor」というプラグインをインストールして有効化することで、旧エディタを利用されている方もいらっしゃるでしょう。
しかし、ブロックエディタもWordPressが公式にアップデートしたエディタですから、少なくとも良い点があるはずですよね。
今回はWordPressの新しい編集画面「ブロックエディタ」と旧編集画面を比較して、使い勝手や良い点などがあるかチェックしてみました。
※[2020/11/9 追記]下記リンクはこの記事の続きとして、改めてGutenbergを利用した記事ですので、今回の記事と合わせてご覧ください。
Gutenbergは使いにくい!と感じる原因とその解決策とは?
ブロックエディタと旧エディタの違い
全体的な見た目が全然違う

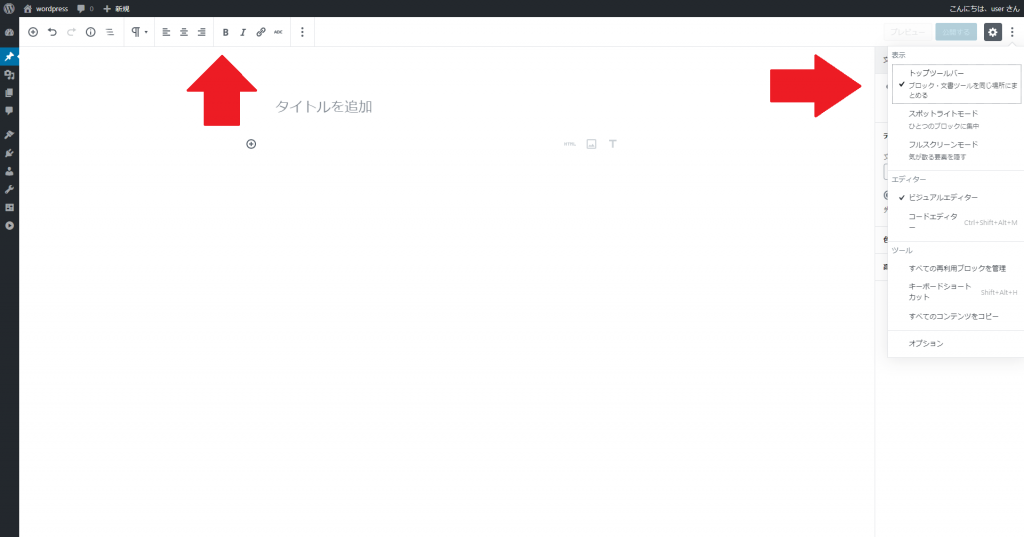
まずは新しいエディタを試してみることにします。右上のバーガーメニュのようなボタンをクリックして、表示のトップツールバーをONにしてみました。
すると左上に段落や左寄せ、中央ぞろえ、右寄せ、太字、イタリックやリンクなどのアイコンが表示されます。
改行の使用が違う

次に適当に文章を入力していたら、改行すると新しく段落が作られることがわかりました。
旧エディタでは1行空けて、空行にすると自動的にpタグで囲まれ段落となっていましたが、ブロックエディタでは文章の末尾でEnterを押すと段落が作られるようです。
段落内で改行するためにはShift+Enterしなければなりません。
エクセルのセル内での改行やパソコン版のLINEの送信画面のような感覚に近いですね。
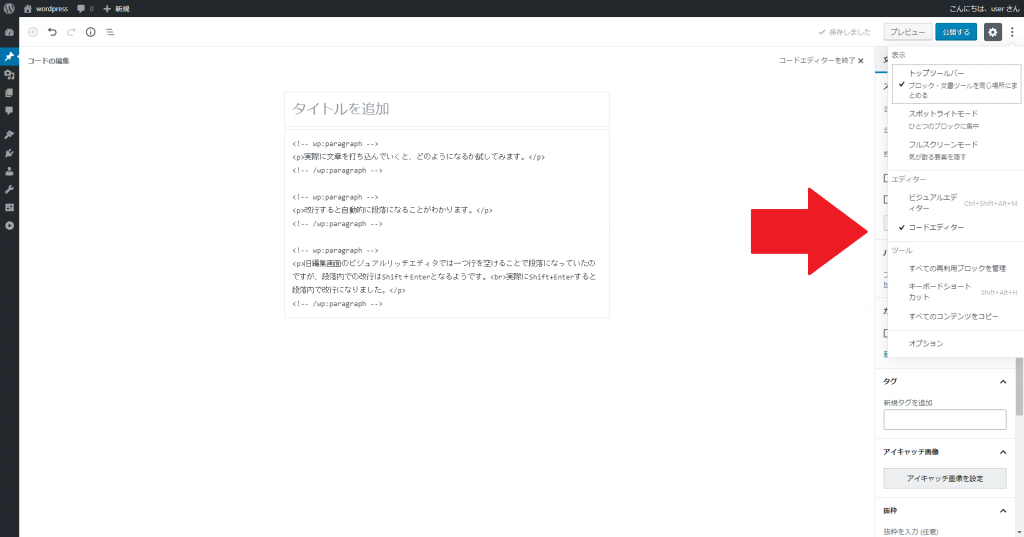
そして画像を見てもらえるとわかるのですが、コードエディタに切り替えるとwp:paragraphというコメントが各段落毎に表示されています。
まさか、公開した記事の段落にもこのコメントが表示されるの?と思い公開設定にしてHTMLソースを見ましたがコメントはありませんでした。
記事編集画面でコードエディタに切り替えた時に表示されるようです。
編集画面内のコピペが微妙
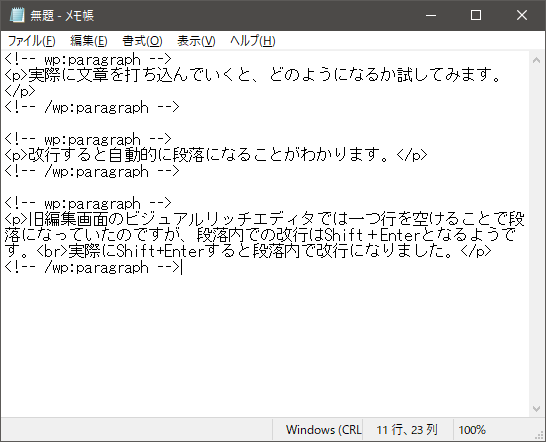
しかし、ビジュアルエディターに戻して、Ctrl+A、Ctrl+Cで打ち込んだ文章をコピペしようとしたところ、なんとコメントがついたままになりました。

上記がメモ帳にコピペした文章です。これでは記事の編集をする時に部分部分のコピーをブロックを意識しながらコピペしなければならないということになります。
ブロックを直感的に動かせる

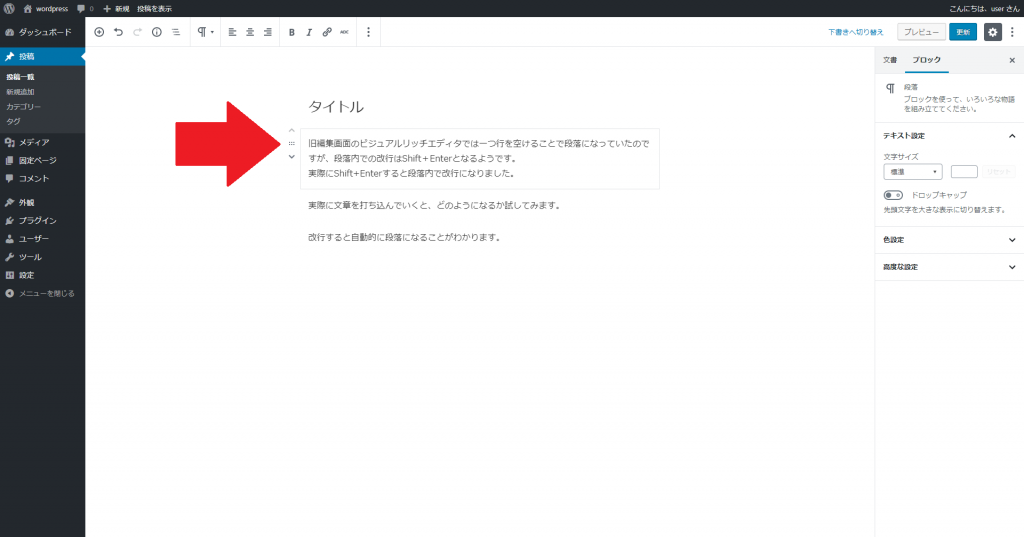
ブロックそのものを動かすのは、ブロックにマウスカーソルを合わせると左側に表示される上向き矢印と下向き矢印をクリックするか、その間にあるアイコンで動的に移動することはできました。
しかし、圧倒的にコピペした方が早い印象を受けます。何度か試していましたが、改行やコピペの仕様に変化はありませんでした。
ブロックエディタそのものは直感的に操作しやすいように作られているイメージですが、旧エディタと比べてしまうとテキストベースで作業する場合は使い勝手に微妙な感覚を覚えてしまいます。
その他の公開や下書き保存、カテゴリーやタグ、アイキャッチ画像などの設定項目については特筆すべき点はありませんでした。
画像のインポートは優秀!

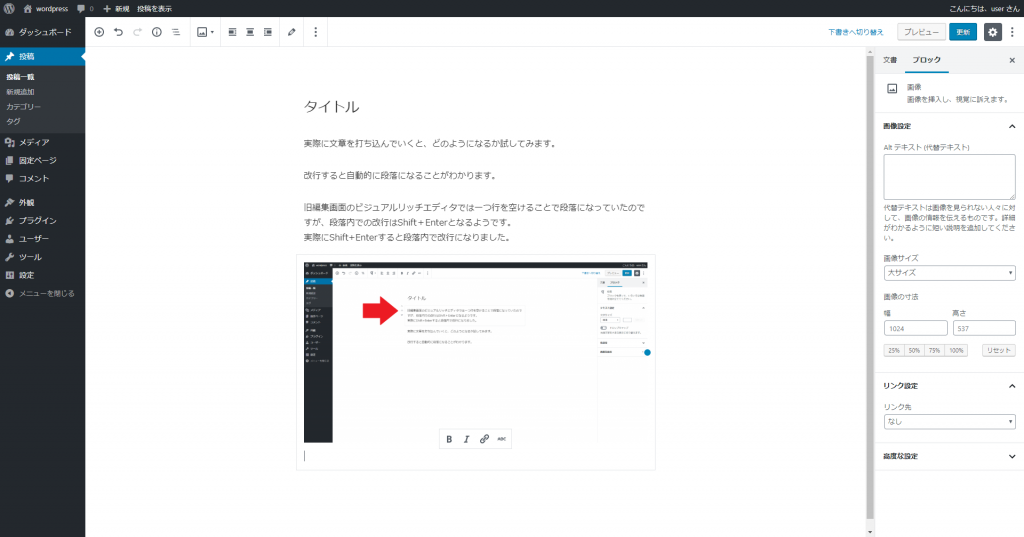
次に画像をフォルダからドラッグ&ドロップしたところ、旧エディタとは違ってそのままブロック内にすぐに反映されました。そして右側にあるメニューが画像用の内容に変化したので、画像サイズや幅などの編集がしやすい形になっています。
旧エディタはワンクッション挟む形になるので、これは非常に便利だと感じました。
TinyMCE AdvancedはClassic Paragraphのブロックなら使用可能

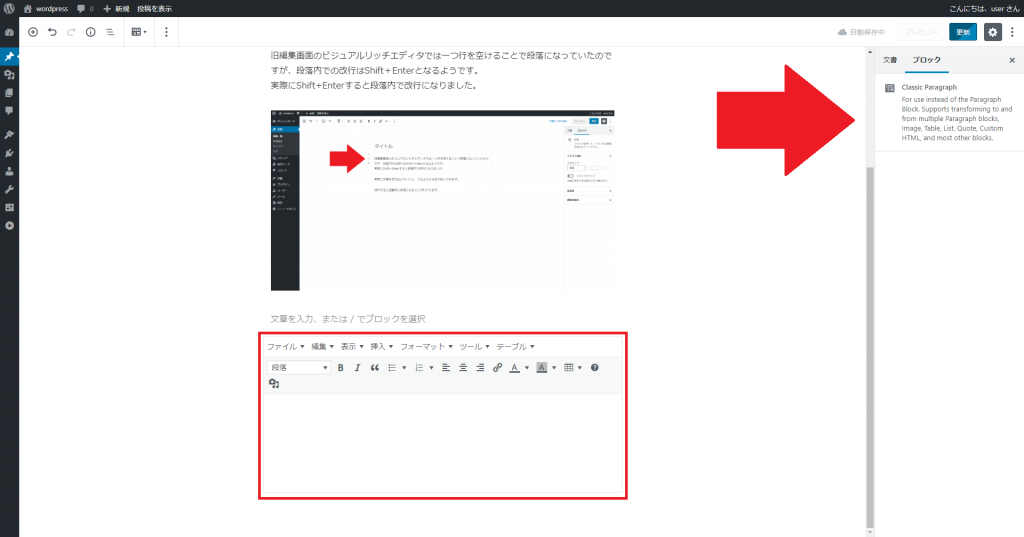
記事編集画面を拡張するプラグイン「TinyMCE Advanced」をインストールして有効化したところ、Classic Paragraphというブロックが追加され、編集機能が拡張されました。
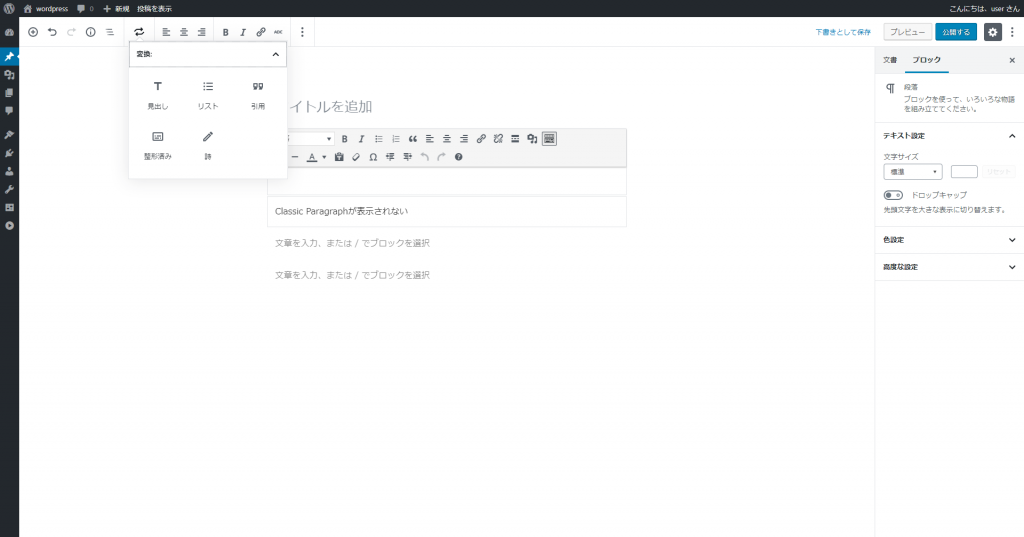
Classic Paragraphのブロックに切り替える方法は画面左上のブロックタイプの変換をクリックしてClassic Paragraphをクリックすれば変更されます。
旧エディタと同じような使い勝手ですが、Classic Paragraphのブロック内だけに適用されるというのが謎の仕様に感じます。
また、ブロックタイプの変換の項目で見出しやリスト、引用や整形済みなどが選べるようになっています。これらも直感的な操作を目指しているのだとは思いますが、見出し、引用、リスト、段落とそれぞれでブロックに分けるというのが、最初は慣れにくいかもしれません。

また、一度TinyMCE Advancedを無効化したのですが、TinyMCE Advancedを有効化しないと左上の変換をクリックしてもClassic Paragraphに変更できないようです。

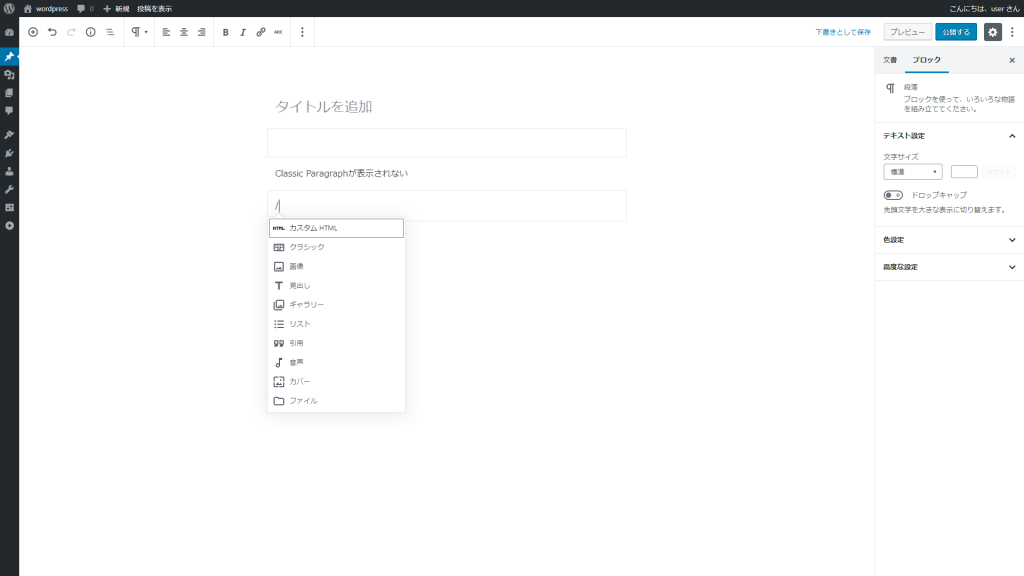
TinyMCE Advancedをインストールしない、または有効化していない状態で、クラシックエディタのブロックを使いたい場合は新しいブロックで「 / 」をキーボードから入力して「クラシック」を選べば使えるようになります。

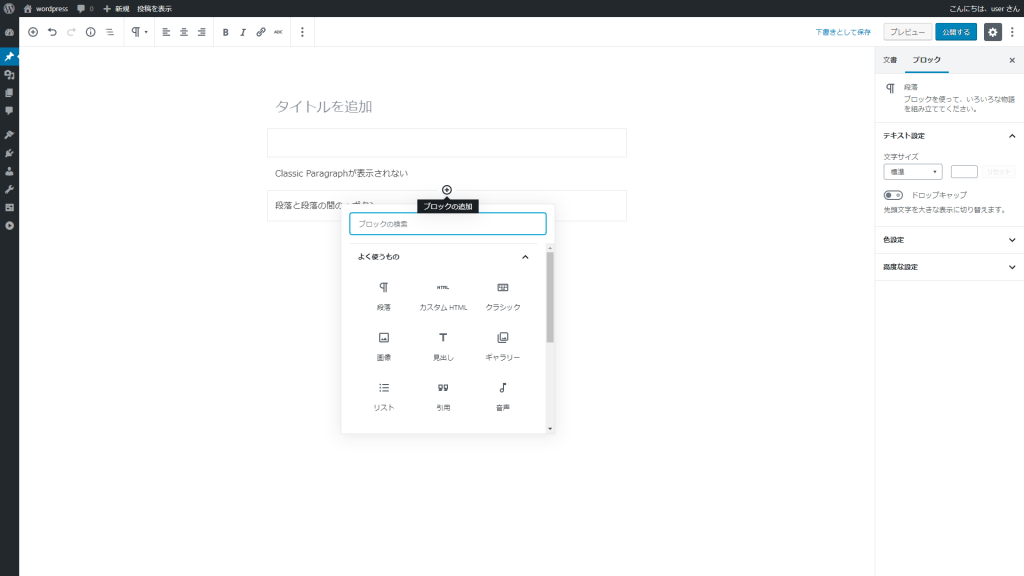
また、ブロックとブロックの間の「+」ボタンをクリックすることで、クラシックを選ぶという方法もあります。

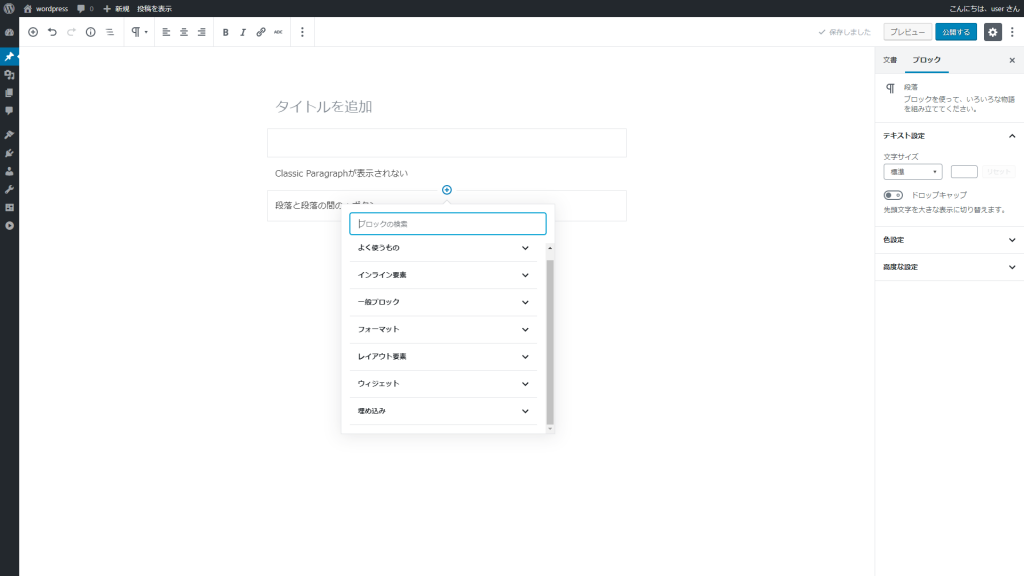
しかし、ここでもう一つのことに気が付きます。左上の変換では表示されない項目が、「+」のボタンを押すことで表示されることです。
ブロックとブロックの間とブロックの左側に表示される「+」ボタンをクリックすると段落や見出し以外の項目が表示されますので、直感的な操作+マウスによる操作が必要だということがわかります。
「 / 」で表示されるメニューの項目でも表示されない項目があるので、ブロックエディタを使う時は「+」の項目に目を通しておきましょう。
もし、旧エディタのように改行をしながら編集して、URLをコピペするようなスタイルで記事を作成するのであれば、 常に旧エディタで作業したい場合は「Classic Editor」というプラグインを導入して有効化した方が作業的には早くなると思われます。
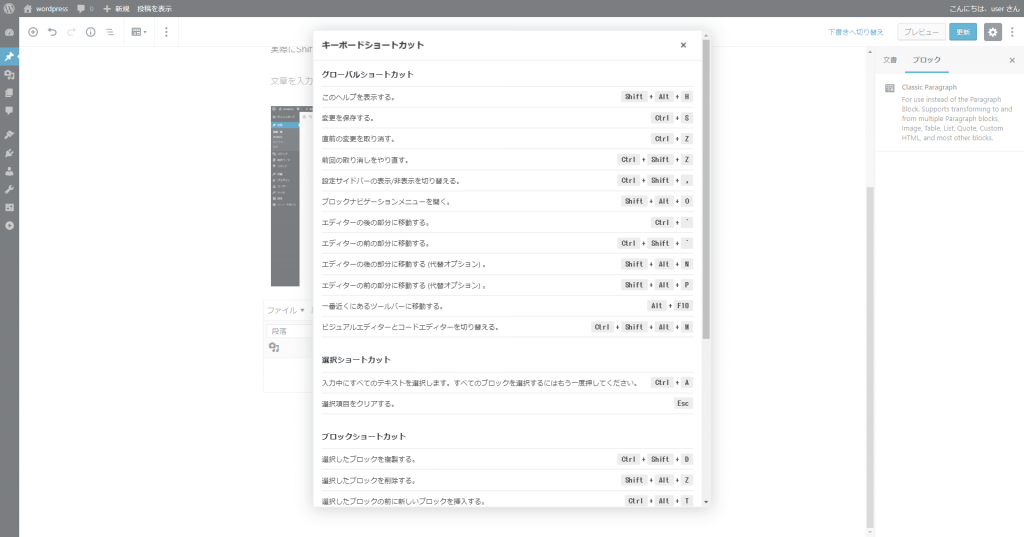
キーボードショートカットは便利

Ctrl+Sで保存ができるだけでも慣れれば非常に便利な機能だと感じました。
ただし、エクセルやワードの癖があるかたですと、反射的にCtrl+Sを押してしまうことで、編集中のデータを保存してしまう形になります。
公開された記事であれば、編集中でもCtrl+Sだけで公開状態で保存されるので注意しましょう。
また、「+」のボタンで表示される項目がキーボードショートカットで作成可能なのかチェックしましたが、やはり「+」にある項目はクリックしなければ選択できないようです。
まとめ
正直な所、慣れれば便利になる可能性はありますが、実際に作業しながら比較してみると、旧エディタの方が使い勝手が良いように感じます。
WordPressに慣れていない初心者の方ですと、ブロックエディタの使い方に悩んでしまうのではとも思いました。
改行してブロックが作られる点、Shift+Enterでなければpタグ内で改行できない点、何よりもコピペがしにくい点などは非常に大きなマイナス点だと言えます。
簡単に説明するとすれば、テキストベースで作業がしにくいということですね。コードエディタにすれば良いかもしれませんが、画像や文字の大きさなどをビジュアル的に確認できないという難点があります。
WordPressでサイトやサービスを運営する場合、使い勝手が悪いと感じると作業が非効率になりますし、何よりもストレスが溜まってしまいますので、現時点では「Classic Editor」プラグインを導入して、旧エディタに切り替えて作業することをおすすめします。
※[2020/11/9 追記]また、冒頭でもご紹介しましたが、改めてGutenbergを使った上でGutenbergに関するコンテンツをアップしましたので、下記リンクの記事もぜひご参考ください。










