
【第1回】WordPressでオリジナルの自作テーマを作る方法:基礎知識編
- columbusproject
- Photo:
- 2020-02-12
WordPressは自由にデザインをカスタマイズ可能なCMSです。 しかし、カスタマイズといっても公式の無料テーマ、または有料テーマの機能を利用して色を変えたり、パーツやデザインの配置を入れ替えることしかできない段階ですと「自由にデザインをカスタマイズ可能」とは言えません。 企業や組織として「どこかで見たようなテーマ」を使うよりも、しっかりと作り込んだデザインの方がメッセージ性も高まりますし、何よりもオリジナリティあふれるページになるのは間違いありません。
「WordPressでオリジナルの自作テーマを作る方法」を学ぶことで自由にカスタマイズする実力を身に付けられるようになります。同時にWordPressの知識や経験を増やすことで、本当の意味で自由にデザインをカスタマイズ可能になるでしょう。
今回はWordPressでオリジナルの自作テーマを作る方法を理解するためにも、まずは基礎知識として必要な部分をご説明します。
テーマを自作、または自由にカスタマイズするために抑えておきたい基礎知識
 まずはWordPressでオリジナルの自作テーマを作るために、なるべく抑えておきたい基礎知識を10項目挙げてみました。
まずはWordPressでオリジナルの自作テーマを作るために、なるべく抑えておきたい基礎知識を10項目挙げてみました。
1.パソコン・スマホ・タブレットの基本的な操作
2.ブラウザやソフトウェア/アプリの基本的な操作
3.WordPressの構築/バックアップからの再構築
4.サーバーやドメインに関する知識
5.テーマやプラグインの導入に関する知識
6.WordPress管理画面の使い方などWordPressの基本機能について
7.テンプレートファイルとディレクトリ構造の理解
8.HTMLやCSSによる構造化や装飾に関する知識
9.PHPの構文やルールについて
10.WordPress固有の関数について
既にWordPressを構築し運営している状態であれば、1番目~6番目までは知識や経験として備わっているのではないでしょうか。 7番目以降の項目は記事や固定ページの投稿及び編集で情報をアップしている段階であれば、身に付いていない知識や経験かもしれません。 必ずしも各項目全てを理解しておかなければテーマを作れないとは限りませんが何が必要であるかを知るためにも上記の10項目について覚えておいてください。
オリジナルの自作テーマを作る方法及び自由にテーマをカスタマイズするための手順
 次にオリジナルの自作テーマを作る方法及びテーマを自由にカスタマイズするために必要な基礎知識及び手順を挙げてみます。
次にオリジナルの自作テーマを作る方法及びテーマを自由にカスタマイズするために必要な基礎知識及び手順を挙げてみます。
1.ローカル環境にWordPressを構築
2.既存のテーマをインストール
3.テーマで使われている関数、HTML構造、CSSを読み解く
4.テーマに必要な要素を理解する
5.ゼロからテーマを構築する or 既存のテーマをカスタマイズしてオリジナル化する
かなり簡略化されていますが、上記がオリジナルの自作テーマを作成するため、または自由にテーマをカスタマイズするために必要な基礎知識や手順、学び方となります。 それぞれの項目について簡単に説明します。
1.ローカル環境にWordPressを構築
 本番環境や既に稼働しているWordPressでカスタマイズの勉強やテーマの自作を学ぶのは現実的ではないため 、ローカル環境にWordPressを構築することをお薦めします。企業や組織としてのWordPressサイトに影響が出てしまうのは困りますので、別でサーバーやドメインを用意するかなるべくならローカル環境で好きなように構築/再構築できる環境を用意してください。おすすめの開発環境は以下の2つです。(2020年2月現在の情報です)
本番環境や既に稼働しているWordPressでカスタマイズの勉強やテーマの自作を学ぶのは現実的ではないため 、ローカル環境にWordPressを構築することをお薦めします。企業や組織としてのWordPressサイトに影響が出てしまうのは困りますので、別でサーバーやドメインを用意するかなるべくならローカル環境で好きなように構築/再構築できる環境を用意してください。おすすめの開発環境は以下の2つです。(2020年2月現在の情報です)
XAMPP:https://www.apachefriends.org/jp/index.html
Local by Flywheel:https://localbyflywheel.com/
Local by Flywheelの方がインストールが比較的簡単です。 MACの方であればMAMPの利用も検討してみてください。ちなみにMAMPはWindowsにもインストール可能です。
MAMP:https://www.mamp.info/en/
2.既存のテーマをインストール
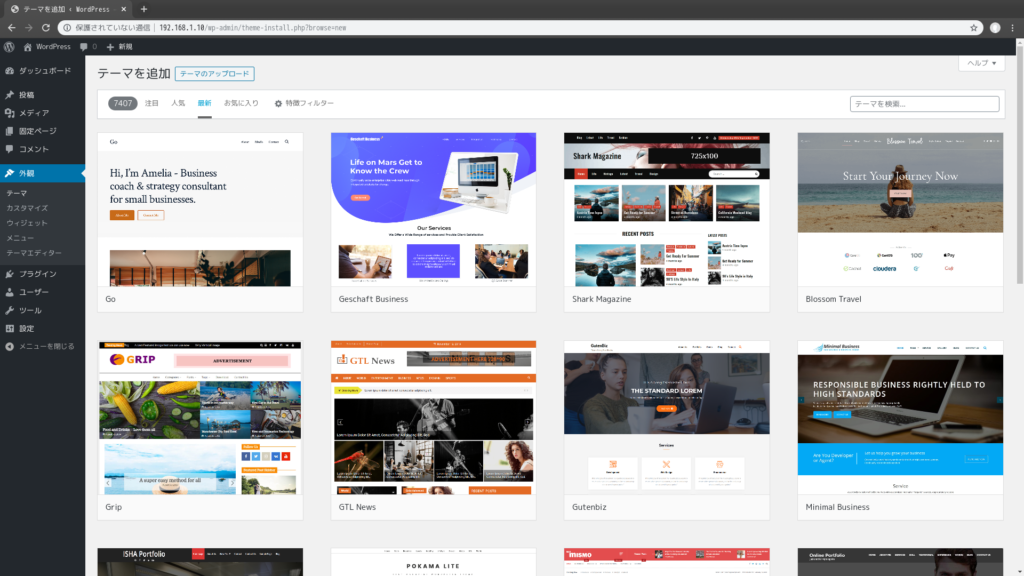
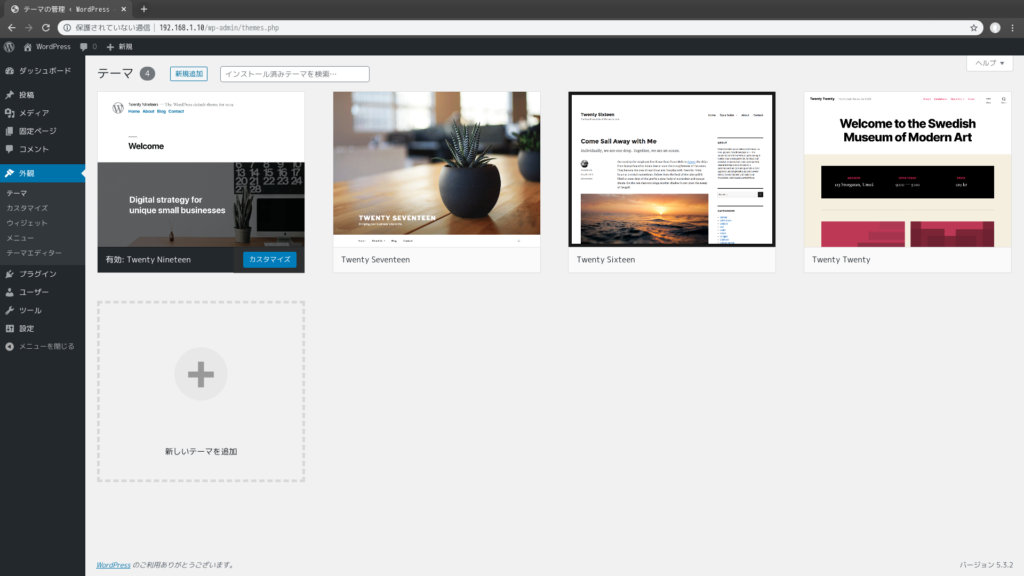
 ローカル環境にWordPressを構築したら、まずは作成したいデザインのイメージに近いテーマをインストールしましょう。もし、デザインの方向性が定まっていなければ、最初にインストールされている既存のテーマを利用しても構いません。 または、既に稼働しているWordPressで利用しているテーマを素材とする形でも大丈夫です。
ローカル環境にWordPressを構築したら、まずは作成したいデザインのイメージに近いテーマをインストールしましょう。もし、デザインの方向性が定まっていなければ、最初にインストールされている既存のテーマを利用しても構いません。 または、既に稼働しているWordPressで利用しているテーマを素材とする形でも大丈夫です。
3.テーマで使われている関数、HTML構造、CSSを読み解く
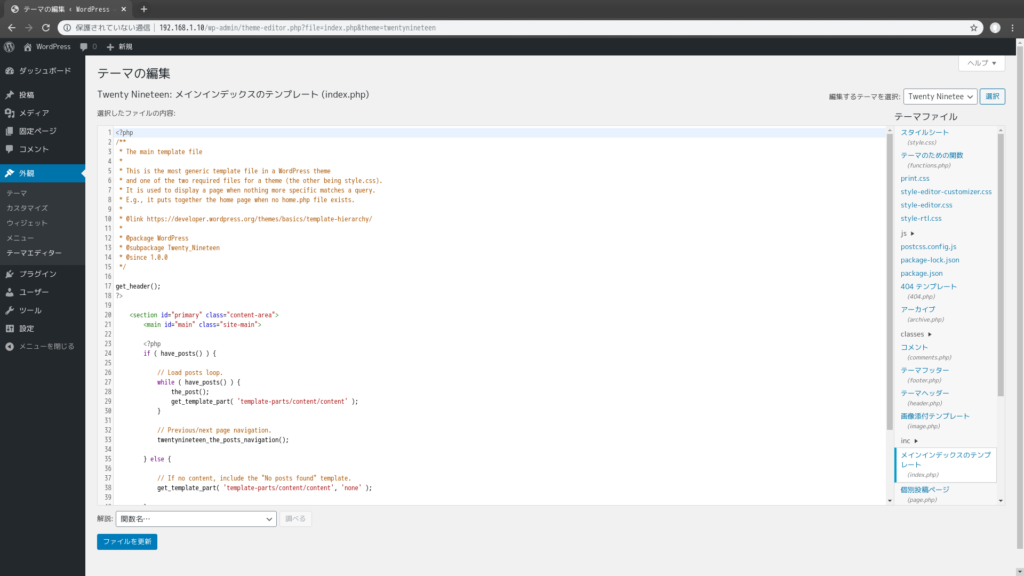
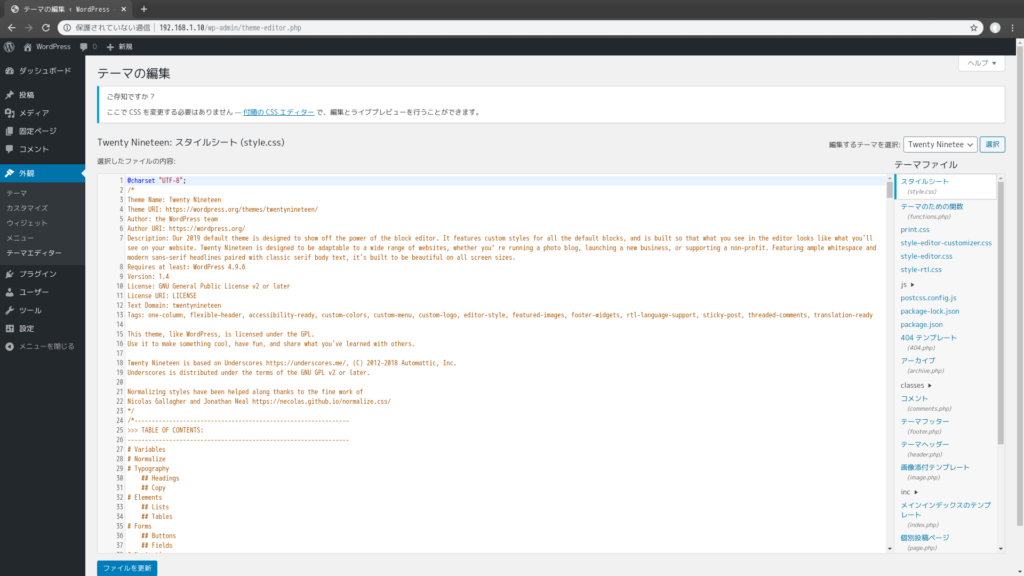
 まずはテーマファイルを直接編集するのではなく、テーマファイルを読み解くことに注力してください。 テーマファイルは外観→テーマエディターから開くことができます。もし、不安であれば利用するテーマを別途ダウンロードして、テキストエディタで開いて読み解くことをおすすめします。 同時に、テーマファイルだけでなく、ローカル環境で構築したWordPressをブラウザで開いて、検証ツールやHTMLソースを表示して読み解くことも大切です。
まずはテーマファイルを直接編集するのではなく、テーマファイルを読み解くことに注力してください。 テーマファイルは外観→テーマエディターから開くことができます。もし、不安であれば利用するテーマを別途ダウンロードして、テキストエディタで開いて読み解くことをおすすめします。 同時に、テーマファイルだけでなく、ローカル環境で構築したWordPressをブラウザで開いて、検証ツールやHTMLソースを表示して読み解くことも大切です。
4.テーマに必要な要素を理解する
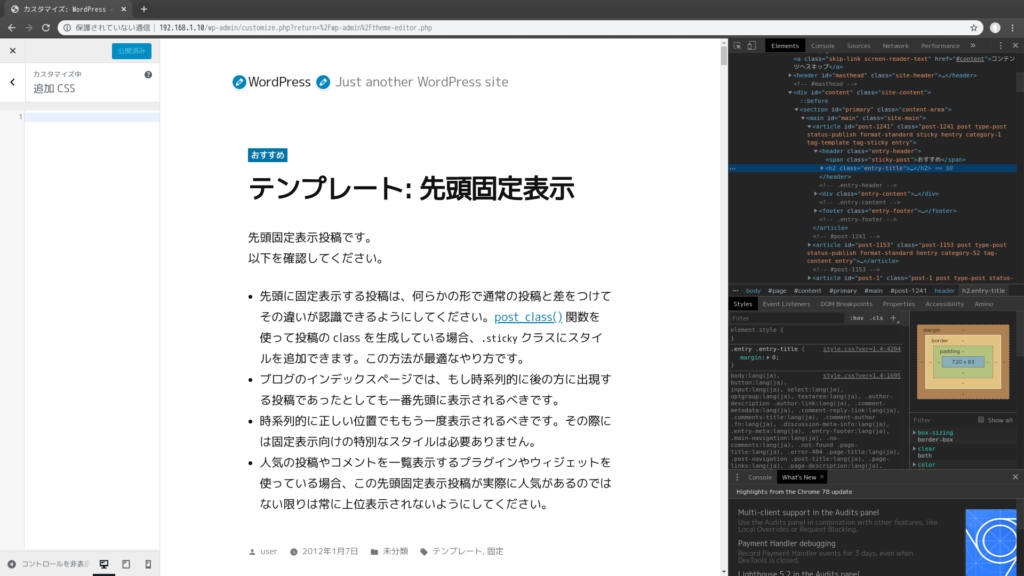
 テーマを作成、または自由にカスタマイズするために何が必要かを理解しましょう。上記のように外観→カスタマイズ→追加CSSの画面を開いて、ブラウザの検証ツールを起動させることで、CSSの編集を練習しながら、ソースがどのようになるのかチェックすることもできますので参考にしてください。
テーマを作成、または自由にカスタマイズするために何が必要かを理解しましょう。上記のように外観→カスタマイズ→追加CSSの画面を開いて、ブラウザの検証ツールを起動させることで、CSSの編集を練習しながら、ソースがどのようになるのかチェックすることもできますので参考にしてください。
・HTMLの構造
・CSSのIDやクラス
・利用されているPHPの関数
他にもWordPressのディレクトリ構造や権限に関する理解を深める必要はありますが、まずは上記の3つによって、どのようにWordPressが構築されるのかをチェックしてみてください。
基本的にはWordPress(CMS)というプログラムがテーマファイルの構造(HTMLの構造)に沿って、記事や固定ページのタイトル・本文・カテゴリ・タグなどのデータベースにある情報をPHPの関数に従って出力するようになっています。 出力された情報がCSSやJavaScriptによって装飾され全体的なデザインが整うイメージさえ掴めるようになれば、どの関数が何を呼び出しているのか、テンプレートファイルの関係性やCSSのID、クラスの関係性なども読み解けるようになります。
5.ゼロからテーマを構築する or 既存のテーマをカスタマイズしてオリジナル化する
 テーマに必要な部分を理解した段階で、HTMLの基本構造、PHPの出力、CSSやJavaScriptによる装飾も含めて、基本的な構造は似通っていることがわかります。完全にゼロからテーマを構築するか、シンプルなテーマを選んでカスタマイズしてオリジナル化するか検討してみてください。
テーマに必要な部分を理解した段階で、HTMLの基本構造、PHPの出力、CSSやJavaScriptによる装飾も含めて、基本的な構造は似通っていることがわかります。完全にゼロからテーマを構築するか、シンプルなテーマを選んでカスタマイズしてオリジナル化するか検討してみてください。
この時点で既に運営して稼働しているWordPressがあるのであれば、利用しているテーマをインストールしてオリジナルのものにカスタマイズするほうが作業量は少なくなります。完全にゼロから構築する学習コストや時間的なコストが確保できない場合は既存のテーマを利用することを視野にいれるべきです。
まとめ
WordPressでオリジナルの自作テーマを作る方法の基礎知識をご紹介しました。 今回はあくまでも簡素化した概略であり、詳しい説明に付いては順次、新しくコンテンツを作成して説明する形となります。 どのような知識が必要なのか、自作テーマを作るために最低限必要な手順や学習方法の目安として頂けると幸いです。










