
WordPressサイトに別ページのコンテンツを表示連携させる方法
- columbusproject
- Photo:
- 2018-12-18
WordPressは動的なページ生成であり、同じWordPress内のデータベースにあるタイトルや本文、画像や動画を出力して記事内に表示したり、サイドバーにおすすめの記事へのリンクを設置することが可能です。
同じWordPress内にある記事やコンテンツへのリンクを設置したい場合は標準のリンクから記事や固定ページを選ぶことで、サムネイル付きのリンクを簡単に設置できます。
今回はphpによるデータを呼び出す方法や考え方、プラグインを利用した表示連携や外部SNSの埋め込みなどについてご説明します。
WordPress標準のショートコードを使う方法
メディアにアップロードした画像や音声を再度利用したい場合は投稿やページ作成画面にて「画像の追加」や「ギャラリーの追加」をクリックしてメディアライブラリから選択する方法があります。
その他にはメディアのIDをメモしておいて、ショートコードを使う方法があります。
例えばID:123のメディアをサイズ指定して記事やページ内に埋め込む場合のショートコードは下記となります。
[gallery id="123" size="medium"]
非常にシンプルでわかりやすく、何度も同じコンテンツを利用したい時に向いています。
記事やページの作成が増えれば増えるほどアイキャッチ画像や本文に挿入する画像などが多くなり、その都度アップロードしては容量が増えすぎてしまいますし、探していると時間が掛かることもあり、上手に利用したい機能だと言えます。
自作のショートコードを使いたい場合
メディアライブラリにアップロードしたコンテンツではなく、記事のタイトルや本文などを新しく作成する記事やページに利用したい場合はご自身でショートコードを作成する必要があります。
テーマの編集内にある「functions.php」にWordPressの関数を使って新しくショートコードを作成するという手順が必要ですが、初心者の方には難しい場合もあります。
直接記事やページの本文にphpコードを挿入できるプラグインもいくつかありますが、やはり慣れていないと取扱いが難しいと言えるでしょう。
WordPressの関数を利用して、テーマファイルを直接編集するのはphpだけでなくhtmlやcssをある程度学んでからにしましょう。
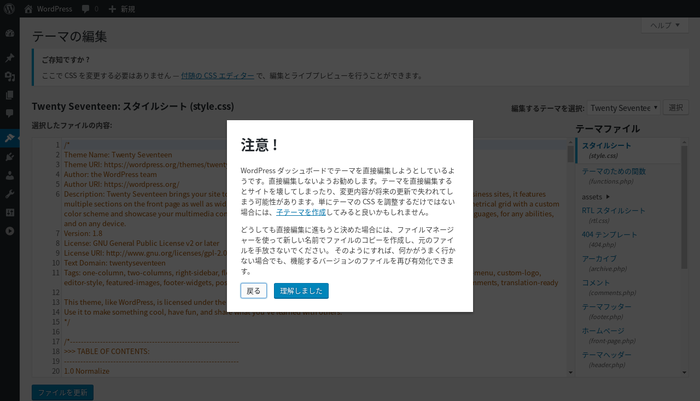
テーマファイルを直接編集する時の注意点

WordPressをカスタマイズするための情報は非常に多く、言われた通りの手順を行うことで、他の方が作成したphpのコードを利用できることがあります。
しかし、phpの仕組みとWordPressの関数の取扱いがわからないままコピペでテーマファイルを直接編集したり、記事や固定ページの本文に直接記述できるプラグインなどで挿入してしまうと、WordPressが動かなくなる可能性が高くなります。
WordPressのテーマファイルにあるphpのコードには無駄がないので、誤って1文字削除した、1行削除した、またはコピペで追記する文字が足りなかった、コピペを挿入する箇所を間違ってしまったりすることで、簡単に動作を停止したり、デザインが崩れたりしてしまいます。
特にphpをコピペで自分が欲しい情報を表示したいタイミングは一番危険であり、cssやhtmlなどのコピペと同じ要領で実行しないようにしましょう。
phpのコードをコピペで試すのはローカル環境で!
テーマファイルのソースやコードを見て、この部分は何を出力しているんだろう?と調べてみたり、WordPressCodexなどの公式サイトで関数の扱い方を勉強してから直接編集するようにしましょう。
また、phpのコードをコピペで試したい時はローカル環境でテストすることをおすすめします。間違っても既にオンラインで動いている本番環境で実行してはいけません。
プラグイン「Post Snippets」を使う方法
WordPressサイトに別ページのコンテンツを表示連携させる方法の一つとして、Post Snippetsというプラグインによって利用したい文章やタグなどを予めパーツにしておくという方法があります。
Post Snippetsではphpだけでなく、htmlのタグなども取り扱えるので、同じ文章や画像の説明など頻繁に利用したいものがある時に便利です。
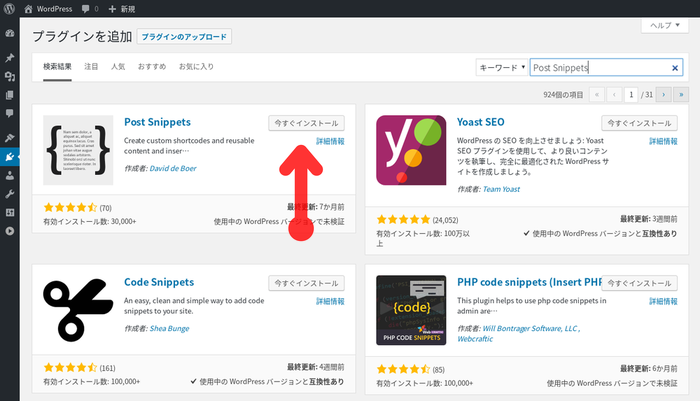
Post Snippetsのインストールと有効化

プラグインの新規追加画面で「Post Snippets」を検索して「今すぐインストール」をクリックして「有効化」します。
WordPressの管理画面の左側のサイドメニューにPost Snippetsの設定項目が表示されます。
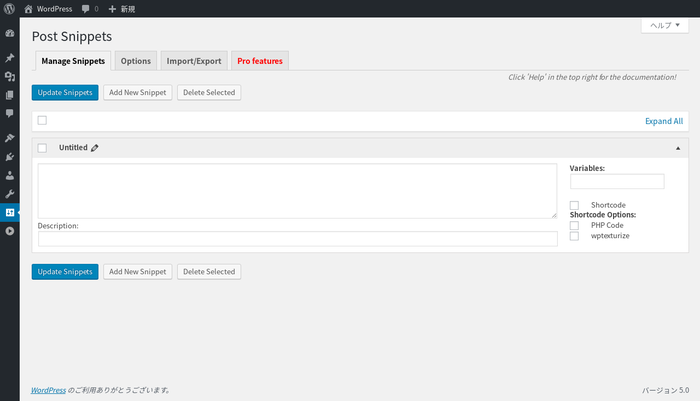
Post Snippetsの使い方

Add New Snippetをクリックすると入力画面が表示され、「Untitled 」がショートコードの名前となる部分、下の余白がphpやhtmlを入力する欄となっています。
phpコードの場合は「PHP code」のチェックボックスにチェックをいれます。
Shortcodeにチェックを入れてから、青背景白文字の「Update Snippets」をクリックすれば保存されてすぐに利用可能となります。
ショートコードとして利用する時はUntitledで設定した名前を記事やページの本文に記述するだけです。
[Untitled]
上記のように記述することで記事本文に表示連携されるようになります。
コンテンツを細分化・パーツ分けしてみる
例えばサービスの特集や最新情報などを一定の箇所に必ず表示したいもの、またはメールアドレスやSNSなどの連絡先など決まったものを細分化してパーツ分けしてみます。
商品の詳細、サービスの説明、企業やサービスの運営元の情報、コンテンツを作成した人などなど、その都度コピペで記事や固定ページの本文に貼り付けるのではなく、Post Snippetsで細かく登録して、ショートコードで呼び出すようにしましょう。
また、WordPressは動的にコンテンツが生成されるので、Post Snippetsで設定した文章を変更することで、同じショートコードを利用している記事や固定ページの書き換えが容易になります。
新しい商品やサービスをリアルタイムで紹介したいと考えた時や一定期間のみのキャンペーン、タイムセールなどを行いたい時にも便利です。
Post Snippetsを利用する際の注意点
Post Snippetsの良さはテーマファイルを直接編集することなくphpコードを利用できることですが、phpコードを取り扱う場合はテーマファイルに直接編集することと同義であることを忘れてはいけません。
Post Snippetsを利用して「無理にphpコードで表示連携しよう」とするのではなく、htmlタグや文章、リンクなどを上手にパーツ分けして、柔軟にコンテンツのカスタマイズをする方が安全です。
もし、htmlタグに対応するcssがある場合は管理画面のサイドメニューのテーマ→カスタマイズ→追加CSSの項目にて設定することをおすすめします。
cssであれば多少間違ったとしても表示が崩れるだけで、削除すれば元に戻ります。
また、どうしてもphpでないと表示連携できないものであれば、ローカル環境で十分にテストしてから本番環境に実装しましょう。
WordPressに限らずですが、phpファイルを扱う時に一番怖いのは「何をどう間違ったのか?」わからないまま、復旧できない状態が続くことです。
自分が間違ってしまったと思っている部分を削除する時に、さらに誤ってコードの一部を削除したり、どこをいじったのかわからないままですと原因の判明と復旧に多大な時間を要します。
WordPressは動的にページを生成するので、プログラムの途中にエラーがあれば正常に表示されない仕組みですから、テーマファイルだけでなくphpコードを取り扱う時は十分に注意しましょう。
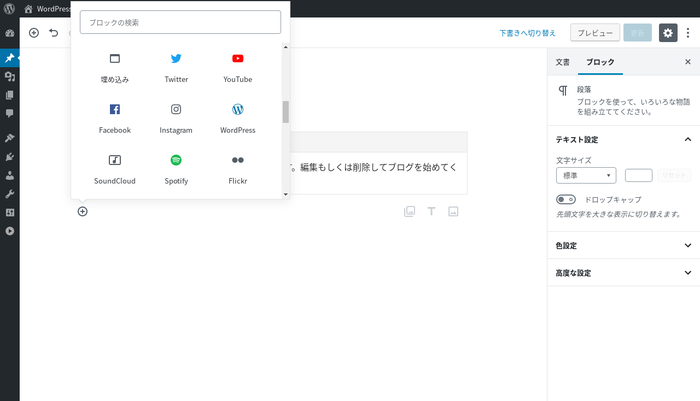
WordPressの埋め込み機能で外部SNSのコンテンツを表示

WordPress内のコンテンツだけでなく、FacebookやTwitterなどのコンテンツを埋め込むことも可能です。
どのような出力になるかは利用されているテーマやプラグインによって変わる可能性がありますので、一度ローカル環境で試して表示確認をしておきましょう。
もし、複数のSNSを運用している場合などはSNSごとの引用や参考のルールをチェックしておくことも大切です。
外部SNSなどのコンテンツを表示連携する時の注意点
SNSのつぶやきや投稿が削除された時はコンテンツの一部として表示連携させた文章や画像が消えてしまうことも覚えておきましょう。
SNSのアカウントの所持者によっては、SNSのルールに限らず投降やつぶやきの無断転載を禁じていることもあります。ご自身の所持していないコンテンツを利用する時は十分に注意が必要なこと、場合によっては何らかの費用が発生したり、料金を請求されてしまうということも忘れてはいけません。
また、引用元、参考元のURLなどを一切記載せず、ブログのアイキャッチ画像や見出しごとの画像として、無断で他人の画像を利用している人の中には、著作権や引用のルールを理解されていない方も少なからずいらっしゃいます。
もしかしたら、この画像や文章はオリジナルではないかもしれないと常に疑っておくことも大切です。
まとめ
企業やサービスの広報としてWordPressを構築し、運営していると独学で色々と試したり、周りからの要望でカスタマイズやデザインの変更が必要な時が多々あります。
「ここにこれを入れて!」といったような口で言うと簡単だけれど、実装するには大変なものもありますし、検索エンジンで調べた情報の中には利用しているテーマやインストールしているプラグインによっては同じように再現されない場合もあるでしょう。
独自に作成したコンテンツをただ単にコピペするだけではなく、上手に活かすこと、外部のSNSなどを利用してユーザーとのコミュニケーションする機会を増やすことなどが求められています。
また、サイトやドメイン外部コンテンツを引用や参考とする場合は十分にルールに則り、軽い気持ちで利用しないように心がけましょう。










