
WordPressのカスタマイズ画面の基本項目の設定や変更方法を抑えておこう!
- columbusproject
- Photo:
- 2019-02-05
WordPressでは管理画面の外観→カスタマイズは基本項目やテーマごとのオプションを設定することができます。
しかし、基本的なカスタマイズの項目なのか、テーマ固有のオプション項目なのかわからないと、新しいテーマを適用した時に、テーマ固有のオプションを活かしきることができません。
今回は外観→カスタマイズ画面の基本項目の設定や変更方法について、じっくりとご説明します。
WordPressデフォルトのテーマ「Twenty Nineteen」を使用
WordPressを構築した時に有効化されているTwenty Nineteenを使用して基本項目について説明します。

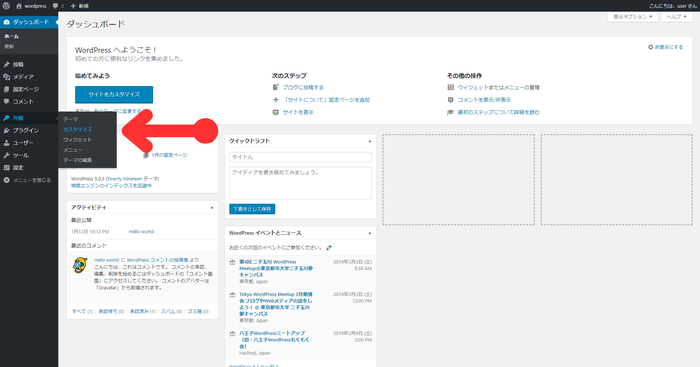
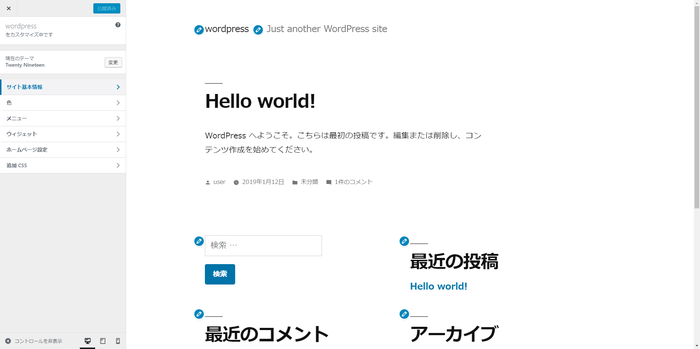
外観→カスタマイズ画面を開いてみましょう。

- サイト基本情報
- 色
- メニュー
- ウィジェット
- ホームページ設定
- 追加CSS
上記のように基本的な項目が並んでいます。テーマごと細部に違いがありますが、まずはデフォルトで有効化されているテーマをチェックして、どんな項目が少しずつ理解し覚えることが大切です。
まずは一番上のサイト基本情報から見てみましょう。
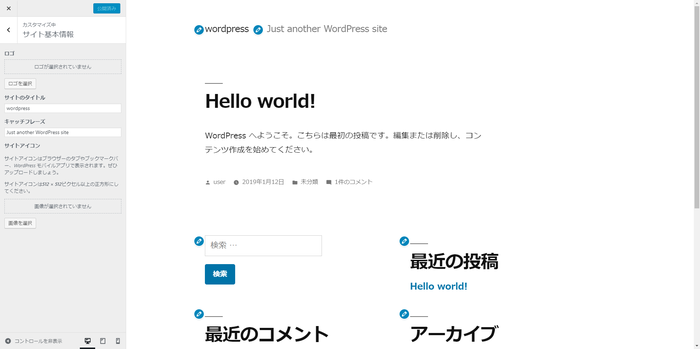
サイト基本情報

- ロゴ
- サイトタイトル
- キャッチフレーズ
- サイトアイコン
サイト基本情報ではWordPressでサイトやサービスを作る時のタイトルやキャッチフレーズ(ディスクリプション)となる部分が設定できます。サイトタイトルやキャッチフレーズは管理画面の「設定」でも変更可能です。
サイトアイコン(ファビコン)についてはパソコンのブラウザのタブ、スマホのホーム画面のショートカットアイコン、その他にブックマーク時に表示されるものであり、サイトタイトルやキャッチフレーズ、ロゴと合わせてサイトの顔と言える部分でもあるので、しっかりと設定しましょう。
サイトタイトルについてはドメインに合わせて覚えやすいものにして、キャッチフレーズで簡潔に何のサイトかを説明しているサービスをよく見かけますよね。タイトルやドメインの文字列もサイトやサービスをデザインするときに大切ですので、しっかりと練りこむようにしましょう。
ロゴやサイトアイコンについてはデバイスごとにどのように表示されるかもチェックするべきです。パソコンやスマホ、タブレットなど、解像度や画面サイズが違うデバイスでサイトを開いた時に、ロゴやアイコンの解像度や画像サイズが合っていないと表示が崩れて見えたり、予想以上に大きくなったり、小さくて見にくくなる可能性もあります。
サイトアイコンについてはマルチアイコン「.ico」を利用したり、ロゴについても大きくても小さくても見やすく、サービスやサイトをイメージしやすいものを用意するのがベストです。
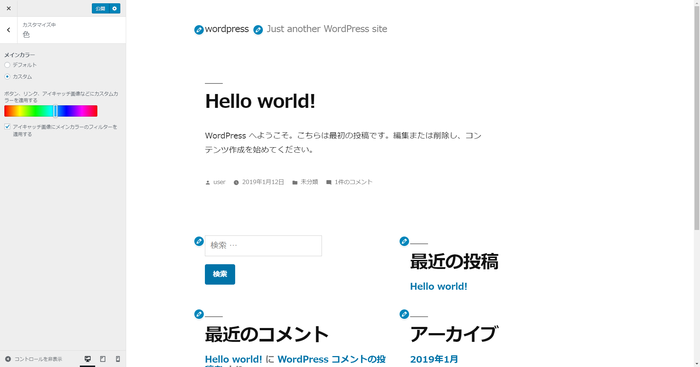
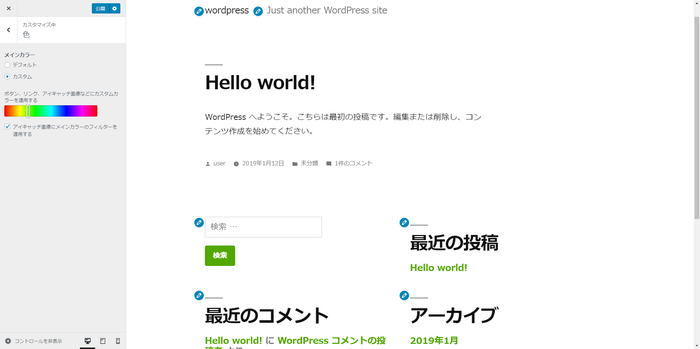
色

次に「色」の項目に移動してみましょう。メインカラー下にあるデフォルトをカスタムにすると、サイト内の色合い、カスタムカラーの調整ができます。デフォルトで青というか紺に近い色になっているので、色見本部分のスライダーを動かしてカスタムカラーを変更してみましょう。

Twenty Nineteenではサイトタイトルや記事タイトルの色は変更されずに、ウィジェットのリンク部分の色が変更されました。テーマによってはヘッダーやフッター部分の色も同時に変更されるので、サイトの雰囲気作りをしている時に使ってみてください。
テーマによってはカスタムカラーという項目だけでなく、リンクやサイトタイトル、記事タイトル、サイドバーなどの表示の色合いなど細かく調整できる場合もあります。CSSを編集しなくても雰囲気作りやデザインの基礎をしやすい項目ですので、テーマを変更した時は必ずチェックしましょう。
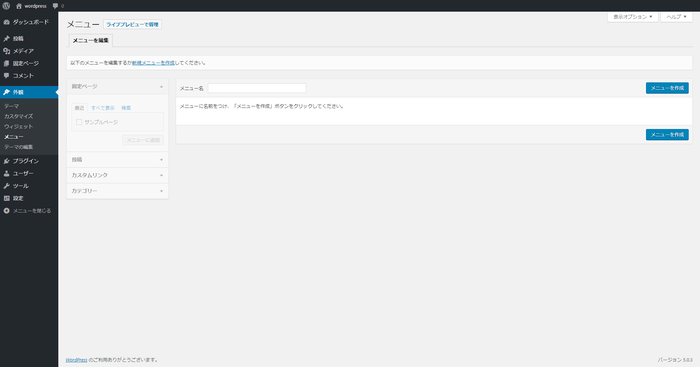
メニュー

上記は外観→メニューで表示される画面です。
WordPressでは外観のカスタマイズでデザインや機能を変更する場合と、管理画面の外観に含まれるメニューで変更する場合があります。
メニューやウィジェットはカスタマイズ画面と管理画面の両方から設定を行う必要があるものも多く、混乱しやすいポイントの一つです。
外観→メニューで先にリンクを設定しておいてからカスタマイズ画面のメニューを変更したほうがわかりやすい時もありますので、色々試してみましょう。

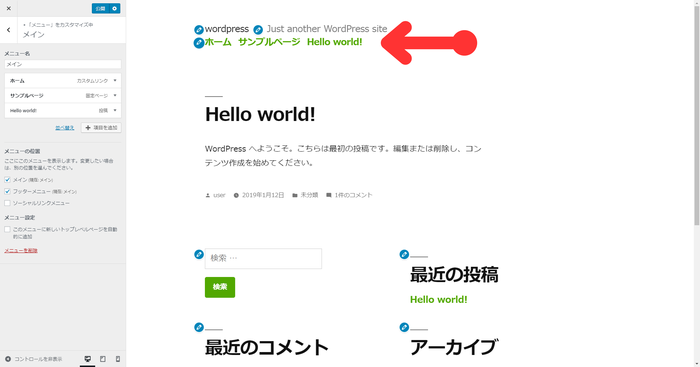
カスタマイズ画面のメニューに戻って、メニューを変更してみます。
試しに「メイン」という名前でメニューを作成し、ホーム、サンプルページ(固定ページ)、HelloWorld(記事ページ)を項目に加えてみました。
デフォルトのテーマでは文字リンクが増えるだけですのでわかりにくいですが、その他のテーマであればCSSに応じてボタンになったり、スマホならバーガーメニューになる部分です。
サイトのフッターにSNSのリンクを載せたいけどやり方がわからない時は、新しいメニューを作り、項目をTwitterやFacebookのリンクにすることで簡単にSNSのリンクを設置することもできます。
メニューについてはヘッダー、フッター、SNSリンクを使い分けることでサイト側で導線を描くことができますが、メニュー項目が多すぎると開いた時にうるさく感じる可能性もありますので、しっかりと項目を精査して表示することが大事です。
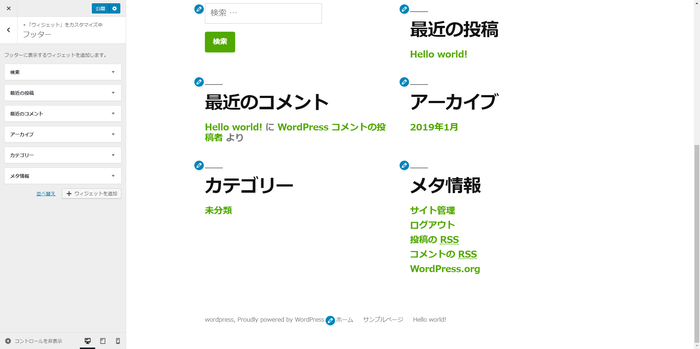
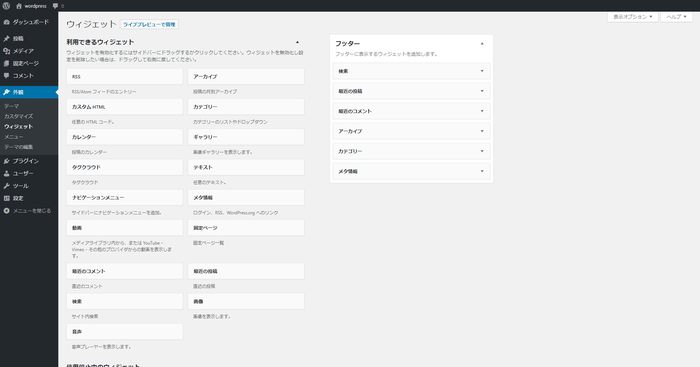
ウィジェット

次にウィジェットの項目に移動してみましょう。テーマに合わせてサイドバーやフッター領域に表示したいリンクを設定することができます。

ウィジェットはカスタマイズ画面と管理画面の外観→ウィジェットでも設定可能であり、細かい設定をしたい場合は管理画面の外観→ウィジェットで作業したほうがスムーズかもしれません。現在のデフォルトテーマの設定ではフッター部分のみ表示されていますが、サイドバーの右、左、フッターと任意の場所に好きなウィジェットが設置しやすくなるからです。
また、利用可能なウィジェットがカスタマイズ画面よりも見やすく、プラグインによって追加されたウィジェットや専用のショートコードを編集する時にも便利です。
ウィジェットはトップページだけでなく、記事や固定ページごとに配置を編集できるテーマやプラグインがあり、関連するページやランキング、よく読まれているページ、同じタグや同じカテゴリの記事を表示したりと、細かな設定ができます。
ただし、サイドページやフッターにリンクばかりになるとデザインやユーザビリティーが損なわれますので、なるべくシンプルにするのが理想です。
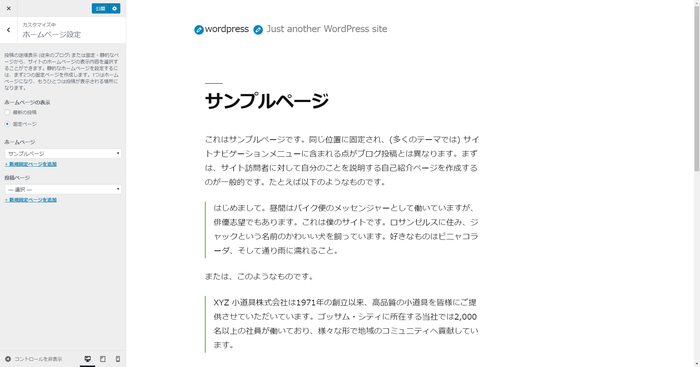
ホームページ設定

ホームページ設定とはドメイン直下、トップページに表示する情報の設定であり、デフォルトでは最新の投稿が設定されています。最新の投稿にすると記事のタイトルや記事本文の冒頭分が表示され、管理画面の設定→表示設定にある「1ページに表示する最大記事数」によって表示される記事の数が変わります。
スクリーンショットでは固定ページに変更し、サンプルページを設定してみました。WordPressで記事やコンテンツを増やしていくけれど、トップページ、ドメイン直下のページはサービスやサイトの説明などを常に表示しておきたい場合に便利です。
また、テーマによってはテーマのデザインを適用するために固定ページを選ぶ必要があり、見落としがちな部分ですので覚えておきましょう。
テーマやプラグインによっては、固定ページとともに最新の記事ページや、サイトの更新情報なども表示可能です。また、スライダーなどを用いることで自然と読者に複数の内容を伝えることもできますし、最近少しずつ増えている静止画ではなく動画が自動表示されることで、読者の興味を引くことも可能です。
ただし、トップページが重くなりすぎるのはデメリットしかありませんので、スライダーの画像を読み込ませすぎて重くなってしまったり、動画の容量が大きくて再生される前に離脱されないように上手に調整しましょう。
追加CSS

追加CSSはテーマのテンプレートファイルを直接触ることなく、任意のCSSを記述できる項目です。スクリーンショットではh2のタグのフォントサイズを試しに5emで設定したところであり、環境によってはリアルタイムにCSSが反映されるので直感的な作業もしやすいです。
注意点としては追加CSSで設定したスタイルシートはサイト全体に影響する点です。スクリーンショットのように安易にh2だけにCSSを設定してしまうと、記事や固定ページ、検索結果やタグやカテゴリページ、ウィジェットなどのh2全てにCSSが反映されるので要注意です。
デザインのバランスが崩れるだけでなく、せっかく閲覧してくれた人が「このサイト、壊れてるのかな?」と思われてしまうことでリピーターが減りますし、すぐに離脱されてしまう可能性も高まります。
追加CSSはclassやidなどをある程度理解してから記述するのがおすすめです。
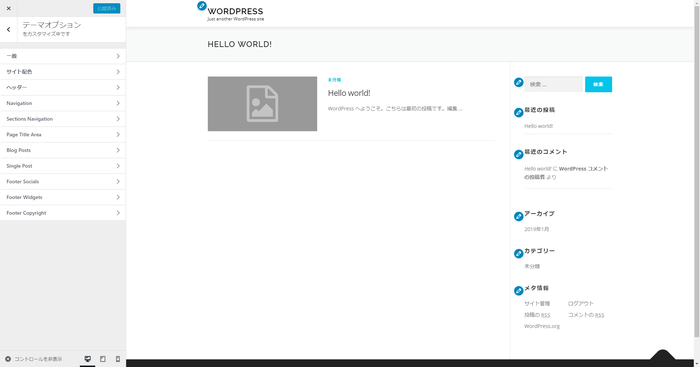
OnePressと比較してみる

デフォルトの状態と比較するために、外観→テーマ→新規追加の画面でonepressで検索して、インストール→有効化しました。
実際にカスタマイズ画面に移動してテーマオプションを開いてみると、デフォルトのテーマには無かった項目がたくさんあります。
テーマによってはテーマオプションが多彩であり、実際のデザインとは別の部分で使い勝手が良かったり、デザインがしやすいものも多いので、ローカル環境やテスト環境にWordPressを構築して、実際にインストールして試してみるのも非常に勉強になります。
注意点としてはテーマのオプションについては豊富だから良いというわけではなく、自社や自分のサイトやサービスのデザインに不要なものが多ければ、場合によってはサイトが重くなる原因になりかねないことです。
テーマ固有のオプションと追加CSSを上手に組み合わせながらサイト全体のデザインを考えるようにすれば、少しの工夫でサイトを自分の思い通りにできるようになります。
まとめ
主な項目が管理画面の設定の項目のみだと思い込んでしまうと、サイトアイコンが設定されていなかったり、メニューやウィジェットなどの細かい部分のカスタマイズがおろそかになってしまいます。
外観→カスタマイズ画面を上手に利用することで、直感的にデザインを変更できるだけでなく、ユーザーにとって利便性の良いリンク、サイドバーやフッター、ヘッダー、メニューなどを設置できるようになります。
離脱率を下げるだけでなく、滞在率を上げる工夫をしたいと考えた時は、ページの繊維やページ毎の導線としてリンクの配置を考えることで改善することもありますから、デザインとともにユーザビリティーを考えることも大切です。
内部リンクが多すぎるのも、記事やコンテンツ以外の要素が多すぎるのも読者やユーザーによってはマイナスになる部分もありますから、デザインとユーザビリティのバランスをよく考えながら、効果的にサイトやサービスを利用してもらえるように考えてみましょう。










