
WordPressでテーマを導入して想像していたデザインと違う時の対処法
- columbusproject
- Photo:
- 2019-01-09
WordPressのテーマを新しく導入したけれど、サンプルと同じようなデザインにならなかったり、テーマ固有の機能が使えなくて困ることがありませんか?
WordPressのテーマはダウンロードしてインストール、有効化するだけでサンプルやデモページと同じデザインになるものもありますが、細かな設定をしないとデザインに反映されないこともあります。
今回はテーマを新しく有効化してもデザインが反映されない時の対処法についていくつかご説明します。
テーマのサンプルと同じデザインにならないのはなぜ!?

WordPressのテーマを有効化しても同じデザインにならない場合、必ず原因があります。
- 外観→カスタマイズの固有の詳細設定をしていない
- 必要なプラグインがインストールされていない
- デザインを表示するための記事数が足りない
- 固定ページ・記事ページの文字数が少なすぎる
- アイキャッチ画像が設定されていない
テーマによって様々ですが、デザインが反映されない時の大まかな原因は上記の5つです。
デザインに必要な部分の設定が欠けてしまうことで、サムネイルやデモページのようなデザインにならないんですね。
特に新規にWordPressを設置して記事や固定ページが少なかったり、カテゴリやタグが少ない状態、アイキャッチ画像やトップページの画像が設定されていないと上手く表示されないことが多いです。
また、既存のWordPressにテーマを適用した場合、外観→カスタマイズの設定を変更している場合も多いので、デフォルトの状態ではない可能性が高いです。
稼働中のWordPressに新しいテーマを有効化してはダメ!
テーマをインストールしてすぐに有効化してしまうとデザインが大幅に崩れる結果となります。
前提として、テーマを変更する時はローカル環境のWordPressか公開しないテスト環境のWordPressで試してから、公開しているWordPressで有効化するようにしましょう。
最近では日本語化も進んでいますが「テーマの設定や説明画面が英語表記でよくわからない」というのも大きな原因の一つとも言えます。
テーマによっては日本語による解説記事がない場合もあるので、まずはインストールする前にプレビューで確認する癖を付けましょう。
インストールする前にプレビューで確認しよう

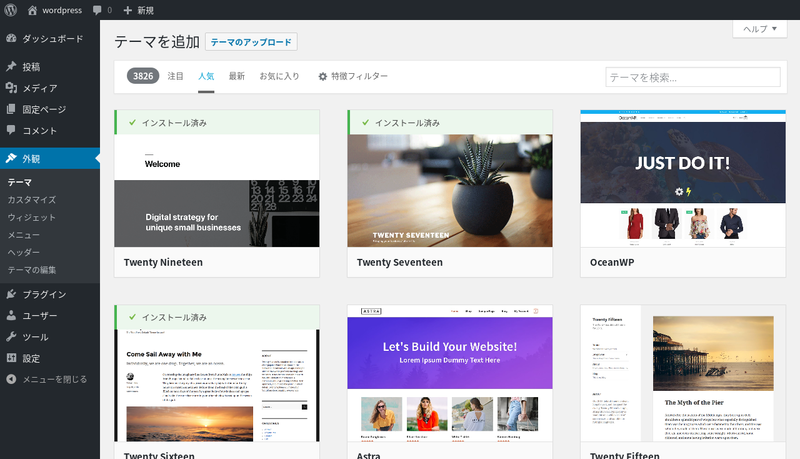
WordPressではテーマをインストールして有効化する前にプレビューで確認することができます。
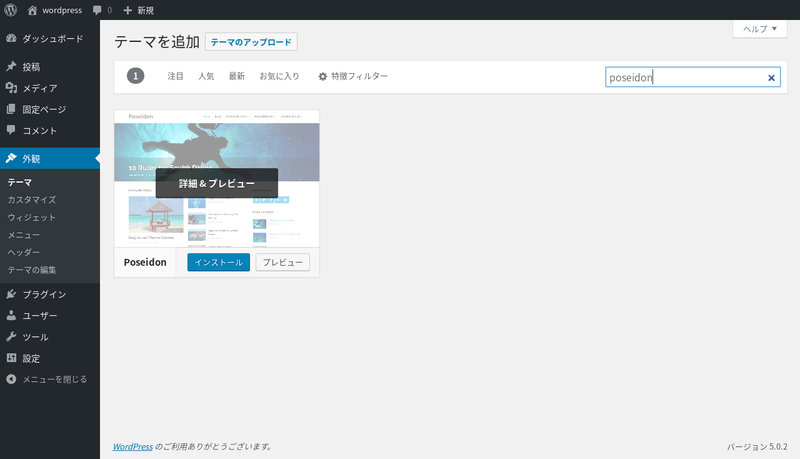
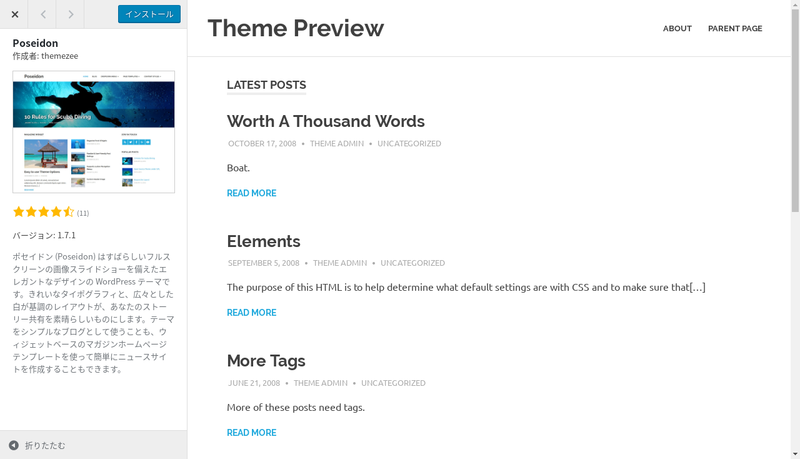
例えばPoseidonというテーマを利用する時、新規追加画面ですぐにインストールせず有効化することで、有効化後のトップページを表示することができます。

実際にプレビューしてみるとテーマのサムネイルとの違いがわかります。
テーマのサムネイルやデザインと同じようにするためには細かな設定をしなければなりません。
もし、稼働中のWordPressで有効化してしまった場合、訪問した方はデザインが崩れたままのサイトを見ることになりますので、いきなり有効化しないように注意しましょう。
なるべくテスト環境でテストしてから稼働中のWordPressで有効化するべきです。
テスト環境の構築について
WordPressのテーマやプラグインを試すのにテスト環境が必要と言われてもピンとこない場合もあるでしょう。
大まかに分けて3つの方法がありますので、スキルに応じて試してみてください。
①稼働中のデータを利用する
稼働中の記事や固定ページのデータを利用する場合は、サブドメインなどを取得して別にWordPressを設置し、Basic認証で閲覧制限するのがベストです。
検索エンジンにクロールされることもありませんし、オンラインなので管理もしやすく、テーマを適用してカスタマイズで設定する時もデザインの見栄えのチェックがしやすいです。
バックアップ・再構築の練習にもなりますので、かなりおすすめです。新しいプラグインを試したい時やテーマの変更だけでなく、大幅なデザイン変更をしたい時にも役立ちます。
②テストデータを利用する
サブドメインやBasic認証はよくわからない!という場合は、テスト用のドメインを取得してWordPressを構築し、稼働中のデータではなくテストデータでテスト環境を作る方法がおすすめです。
レンタルサーバーによっては契約の際にレンタルサーバー固有のローカルドメインを貰えるはずなので、そちらを利用しても良いでしょう。
稼働中のデータを使って別のドメイン・サブドメインでテスト環境を作り、何らかのミスなどで検索エンジンにクロールされたら嫌だなという場合はテストデータとテスト用のWordPressを持っておくと便利です。
③XAMPPなどオフライン環境を作る
XAMPPなどを利用して、オンラインのサーバーではなく、手元のパソコン内でオフラインのテスト環境を作る方法もあります。
多少敷居が高いですが、基本的にはクリックと簡単な入力で構築できますし、情報量も多いので特に悩むことなくオフラインのテスト環境を構築することができます。
難点としてはオフラインなので作業する方のパソコンでしか取り扱えなかったり、同じネットワーク上でしか作業できない場合もあることです。
デザインや表示に関連する項目をチェックしよう
テスト環境が構築できたら、稼働中のWordPressには何の影響もないので、気にすることなくカスタマイズやテストすることが可能になります。
早速、テーマを有効化してみましょう。

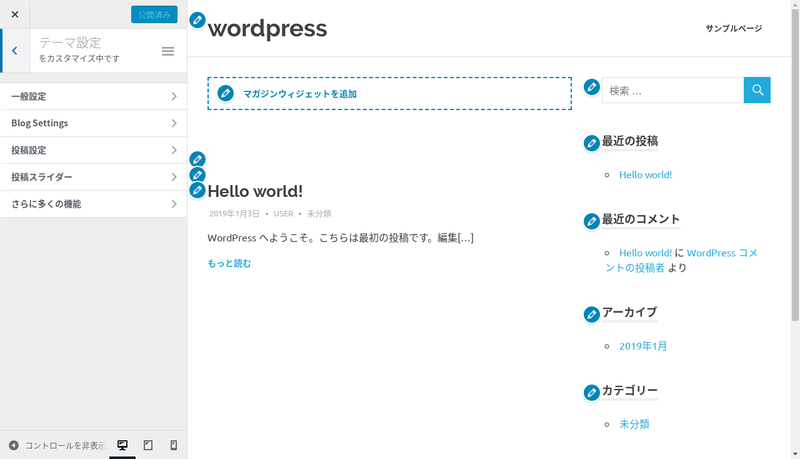
テーマを有効化すると、外観のカスタマイズの項目にテーマ固有のメニューが増えることがあります。
テーマを有効化しただけではテーマ固有のメニューの項目についてはデフォルトの状態か、何も設定されていない状態になっています。
画像や文章の入力が必要だったり、固定ページやカテゴリの指定、プラグインのショートコードを入力する場合もあります。
また、既存のWordPressのカスタマイズ項目を変更しなければデザインに反映されないことも多く、サイドバーやカラム、ウィジェットの項目などもチェックする必要があります。デザインや表示に関連する以下の項目をまずはチェックしてみましょう。
- 外観/カスタマイズのテーマ固有の設定をチェック
- トップページのトップ画像のチェック
- サイトタイトルやサイト説明文のチェック
- ウィジェットやプラグインの設定
- 固定ページや記事のアイキャッチ画像や文章内の画像の有無
- スライダーなど別途画像が必要な項目をチェック
テーマがサムネイルやデモページのように表示されない原因の多くは設定が間違っているか、設定が不足しているか、文章や画像が足りないかに集約されます。
トップページを固定ページに設定するのか、記事ページに設定するのかという見落としがちな項目が変更されていないだけで、デザイン全体が適用されないなんてこともあります。
手間が掛かりすぎたり、カスタマイズの項目が多すぎて管理しにくい場合はそのテーマを使わないという選択肢を持つことも大切です。
テーマの選定について考えよう
テーマによってはカスタマイズの項目を設定する中で、サムネイルやデモページでは感じ取れないような良さが見えてくることも多いです。
単純に表示されているデザインだけで選ぶのではなく、視覚効果やテーマ固有の機能、拡張性やプラグインとの相性も含めてテーマを選定することも大切です。
同時に、最初にテーマのサムネイルやデモページを見た時のイメージと、実際に既存のデータを入れ込んで文章や画像、写真を入れ込んだ時に想像していた形にならないことも考えられます。
テーマのデザインや機能の一部だけでなく、実際に稼働した時にどんな見栄えになるのか前もってチェックしておきましょう。
テーマのデモページやサムネイルについては、しっかりと設定されている状態+見栄えの良い写真や色のバランス、文章量など考えられているものが多いです。
言うなればデザインされている見た目、デモページ、サムネイルですので、全く同じ印象にならないこともあります。
無理にひとつのテーマに拘りすぎて、時間を浪費し過ぎないようにすることも大事であり、カスタマイズしやすさや全体的なデザインのバランスで選ぶことも忘れないようにしましょう。
基本的にはテーマファイルは編集しない

基本的には外観→テーマの編集でテーマファイルを直接変更することはないはずですが、もしテーマファイルの編集が必要であれば、WordPressをゼロから再構築する手順も学んでおくべきです。
また、ある程度WordPressでのサイト運営に慣れてくると、テーマファイルを直接編集する機会も訪れます。
WordPressの関数やPHPの記述についても、少しずつソースを見て学び、公式のWikiなどを見て理解を進めることをおすすめします。
テーマ名 + 設定方法などで検索して調べる
テーマを変更する時、外観→新規追加の画面で新しいテーマを見つけて、いきなり有効化するのだけは止めましょう。
テスト環境があるとしても、まずはテーマ名+設定方法などのキーワードで、ある程度情報があるテーマを選ぶのがおすすめです。
テーマによっては希望する通りのデザインにはなるけれど、カスタマイズ性に乏しかったり、記事や固定ページのデザインが微妙だと感じる場合もあります。
トップページのデザインだけで選ぶのではなく、固定ページや記事ページ、カテゴリや検索結果のページデザインなどもチェックしておきましょう。
もし、情報量の少ないテーマを選んだ場合、思い通りのデザインにならないだけではなく、カスタマイズや設定で多大な時間を浪費する可能性もありますので、十分に注意してください。
テーマについて調べる時は情報の鮮度についても留意するべきです。記事が何年も前の内容ですと、WordPressのアップデートによってテーマもアップデートされて、細かな設定項目が変更されていたり、項目そのものがなくなっていることもあります。
ある程度情報量の多いテーマであれば、画像の差し替えや全体的な色合いの変更、プラグインやウィジェットの使い方でカスタマイズしやすいことが多いです。
デモページやサムネイルと同じにするというよりも、テーマを基礎としてカスタマイズすることを意識することで、柔軟にデザインを展開できるようにもなります。
まとめ
WordPressでテーマを導入して有効化する時はほとんどの場合、想像していたデザインと違うと感じることの方が多いです。
単純な構造のテーマで、例えばヘッダーにトップ画像、サイドバーがあって、メインに記事が表示され、フッターが設定されているようなものであればそのままのデザインが反映されることもあるでしょう。
しかし、今現在のデザインと全く違う構造のテーマの場合は、細かな設定をしたり、プラグインを導入しなければならないと考えておくべきです。
また、公式のテーマであっても機能のアップグレードなどで有料になる場合もあります。場合によっては最初から有料でサポートのあるテーマを購入した方が費用対効果として優れている場合もあります。
テーマはいきなり有効化しないこと、稼働中のWordPressでテーマを変更するとデザインが大幅に崩れてしまい、閲覧ユーザーに迷惑を掛けるだけでなく、リピーターを減らすことになりますので注意してくださいね。










