
WordPressのカスタマイズの基礎が分かるおすすめ記事6選【初心者向け】
- columbusproject
- Photo:
- 2018-11-22
WordPressはテーマやプラグインを組み合わせるだけでも柔軟にカスタマイズできます。
また、少しずつHTMLやCSS、PHPの仕組みがわかってくると、さらに自由自在にデザインや機能を追加することが可能になります。
でも、WordPress初心者の方ですと、どんな記事を見れば良いのか悩むこともあるかと思います
今回はWordPressをカスタマイズする時の基礎がわかるおすすめの記事を厳選して6つご紹介します。
【コピペでデキる】WordPress基本カスタマイズ~入門編~

https://www.kagoya.jp/howto/wordpress/wordpress_customize/
こちらはカゴヤのサーバー研究室さんのページです。WordPressの基礎としてテーマやプラグインをインストール、有効化をある程度理解した後に必要な要素がたっぷりと詰まっています。
HTMLやCSS、PHPはソースコードを読めるようになるかが大きな鍵となります。
そしてサイトを構築するHTMLの構造化やCSSがデザインを整えるためにどのように作用しているのかを理解する必要があるんですね。
タイトルの通りコピペで使えるコードがあるので、実際に試してみたり、PHPの記述がどんなものかを見ておきましょう。
プログラムの基礎として、文法があります。
HTMLで説明すると
「ここは段落です。」という文章があるとします。
この文章をCSSで
{
font-size:15px;
}
と指定することで、ここは段落です。の部分が15pxで表示されるようになります。
HTMLやCSSは入れ子での記述が基本となっており、この仕組みを理解するだけでも、WordPressをカスタマイズする時に役立ちます。
またカゴヤサーバー研究室さんのページでは、PHPの記述に対する説明もありますので、自分の作ったWordPressがどのような構造でサイトを構築しているのかを読み解くための基礎を身につけることができます。
PHPファイルを直接編集する方法やテンプレートに関する記述もしっかりとありますので、WordPress初心者の方に非常におすすめです。
カスタマイズする時知っておきたいWordPressテーマの基礎知識

https://itkomagane.com/archives/618
こちらはネットショップの制作と運営支援のIT駒ヶ根さんのページで、WordPressのテーマについての基礎知識が説明されています。
テンプレートファイルについて詳しく説明されていて、PHPを直接編集してみたい方に非常におすすめです。
PHPはHTMLやCSSよりも難しいイメージもありますが、実は文法と関数の仕組みを理解できるようになれば、初心者の方でも扱えるようになります。
WordPressのwikiなどで、テンプレートに利用されている関数をひとつひとつ見るだけでも勉強になりますし、何よりもテーマのソースコードを読めるようになります。
記事内にも書かれていますが、投稿した記事やコンテンツとテーマ・デザインは分離されていることをまずは理解しましょう。
HTMLの文書構造化、CSSのデザイン装飾も構造とデザインが分離されている仕組みなので、少しずつ勉強するようにしましょう。
まずは自分の作成したWordPressのサイトで右クリックして、ソースを表示してみることをおすすめします。
テーマの選び方や切り替え方など、基礎中の基礎の説明もありますので、時間のある時にじっくり読んでみてください。
WordPress超初心者のためのHTMLとCSSの基礎知識

https://shufulife.com/wp-lesson1/
こちらは主婦ライフさんのページです。HTMLとCSSについて詳しく書かれていて、WordPressと関連付けて説明されているので非常にわかりやすいです。
HTMLやCSSを学ぼうとすると、見るからに難しい文字列が並んでいるので、初心者の方には向かない場合もあります。
主婦ライフさんのページのように、要点がはっきりしていて、口調が柔らかい記事ですと非常に理解しやすく、HTMLやCSSを少しでも理解したい方に向いています。
こちらのページを参考にすることで、HTMLとCSSに対する敷居が低くなったら、ソースコードを読めるようになります。
ソースコードを読めるというのは、どの記述が、どのように表示されるのかが理解できるということです。

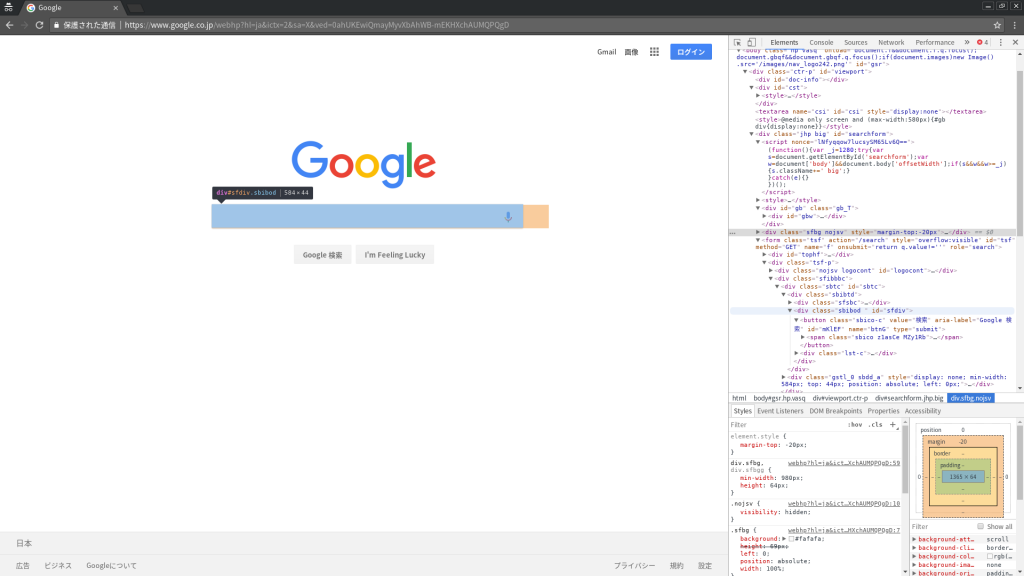
例えば上記はGoogleChromeでGoogleを開いて、F12で検証モードにした状態です。
HTMLのタグの構造やCSSの設定が一度に見られるので、どういう仕組みになっているか、わかりやすいです。
右クリックでソースを表示と合わせて、ソースコードを読むための練習に最適ですので、自分のページだけでなく、他の人のWordPressのページもチェックしてみましょう。
WordPressをカスタマイズしたい!基本構造・おすすめテーマまで解説します

https://style.potepan.com/articles/9218.html
こちらはポテパンスタイルさんのページです。WordPressのカスタマイズの基礎がしっかりと記述されています。
一口にWordPressのカスタマイズといっても、広義な意味合いになってしまうのですが、プラグインを変更すること、テーマを変更すること、ファビコンを設定することなど、基礎の大事な部分について優しく丁寧に書かれています。
WordPressの良さでもありますが、拡張性がすごすぎてどこから手を付ければ良いのかわからない時があります。
ポテパンスタイルさんのページであれば、HTMLやCSS、PHPの直接編集の手前、WordPressの基本的なカスタマイズを学ぶことができます。
テーマについてはカスタマイズの項目で初期設定し、写真や色合いを自分好みにするだけでも、サイトの体裁が整うようになっています。
言い方を変えれば、そのままでもサイトとして利用可能な状態なのが公式テーマであると言えます。
WordPress初心者であれば、最初は直感的にテーマを決めて、必要最小限のプラグインを導入して、いくつか投稿をしてから細かいカスタマイズをする方がサイトの雰囲気を作りやすいこともあります。
ソースコードを読めるようになることも大事ですが、WordPressのデフォルトの状態についても、しっかりと学ぶようにしましょう。
Win10ローカルPCにWordPressテスト環境を構築→Webサーバーに反映するまでの流れ

http://uzurea.net/how-to-setup-wordpress/
こちらはuzurea.netさんのページです。今までおすすめした記事はWordPressを設置後のものでしたが、こちらはWindows10のパソコンにテスト環境を構築してから、レンタルサーバーにアップする説明がされています。
WordPressをカスタマイズする時に必要な初期設定やサーバーについての情報が網羅されているので、既にWordPressを設置した方でも一読の価値があります。
もちろん、わからないままでも大丈夫ですが、将来的に考えるとソースコードを読めること、そしてサーバーの知識もしっかりと持つことは決して損ではありません。
また、自分のパソコンの中でWordPressの練習ができるので、テーマやプラグインなどで動かなくなっても、すぐに再構築できるようなります。
WordPressを再インストールしてバックアップから再構築をできる知識があると、サイトを運営する中で、不具合が起きたり、動かなくなった時もすぐに復旧できるようになります。
同時にカスタマイズした時に不具合が起きても、どこを直せば良いのか。また、ブラウザでアクセスできるFTPでファイルを直接修正できるようになれば、テーマファイルを編集するのも怖くなくなります。
プラグインを導入してからおかしくなった。削除したいけれど管理画面に入れない時もFTPでプラグインのフォルダを削除することで解決することもありますので、こちらのページもじっくりと読んで学んでみましょう。
WordPressのプラグイン必須おすすめ9選と初期設定方法

https://freelance-strategy.com/wordpress-plugin/
こちらはFREELANCE STRATEGYさんのページです。WordPressのプラグインを紹介する記事は非常に多いのですが、プラグインの入れ過ぎによるリスクをしっかりと説明されています。
プラグインはプラグイン同士の相性、テーマとの相性、WordPressのバージョンとの相性など、非常にデリケートな一面もあります。
記事にも書かれていますが、プラグインを入れすぎて、何が原因でWordPressが動かなくなったのかわからないことは、WordPress初心者の方が陥りやすい状態です。
また、記事内でおすすめされているプラグインについても、使いやすいものが多く、どういうプラグインを入れれば良いのか悩まれている方にもおすすめです。
プラグインの種類にもよりますが、複数の機能を一度に実装できるものよりも、一つの機能に絞られた単純なプラグインを組み合わせたほうが良い場合もあります。
プラグインの数を少なくするだけでなく、あくまで最低限必要な数にすることも大切です。
まとめ
WordPressの基礎がわかるおすすめの記事を6つご紹介しました。
WordPressでサイトを表示するために必要なものに何があるのか。どのような構造になっているのかを理解することで、さらに自分らしいページを作成できるようになります。
またテーマファイルを編集したり、CSSを追記できるようになれば、オリジナルのページになり、閲覧した方に深い印象を残して、リピート率が上がることもあります。
せっかくWordPressを使っているのですから、どこかで見たようなサイト、と思われてしまうのは損ですから、じっくりと学んでWordPressの可能性を十分に引き出してみてください。










