- トップ>
- ワードプレス業界情報>
- WordPress5.0で新しくなったエディタの使い方と旧エディタへの切り替え方法

WordPress5.0で新しくなったエディタの使い方と旧エディタへの切り替え方法
- columbusproject
- Photo:
- 2018-12-26
WordPress5.0のメジャーアップデートによって、記事投稿画面のエディターが新しくなりました。
WordPress以外のCMSやブログシステム・サービスを使ったことがある方であれば直感的に操作できますが、以前のWordPressのビジュアルリッチエディタなどに慣れ親しんでる方ですと戸惑うこともあるかもしれません。
今までと違う作業環境になることで、作業効率が落ちたり、誤った操作をしてしまうことも少なくないので、既に新しいエディターに慣れた方も含めてチェックして頂きたいと思います。
今回は新しいエディターの使い方の簡単な説明と、どうしても旧エディターで作業したい方むけに、旧エディターへの切り替え方法についてご説明します。
新しくなったエディターの使い方
WordPress5.0へのアップデートが完了したら、まずは新規投稿画面を開いてみましょう。いきなり公開している記事を編集するのは危険です。
保存や公開ボタンを押さなければ大丈夫ですが、まずはテスト的に新規投稿でチェックするのがおすすめです。
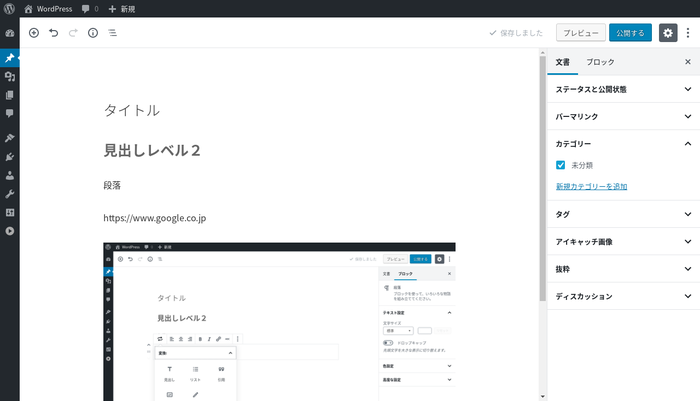
タイトル・段落・見出し

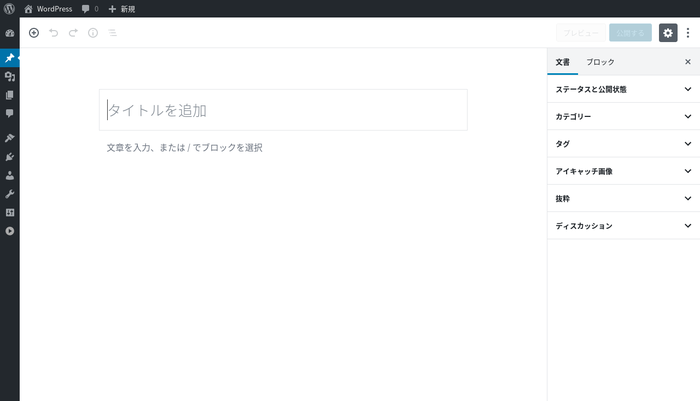
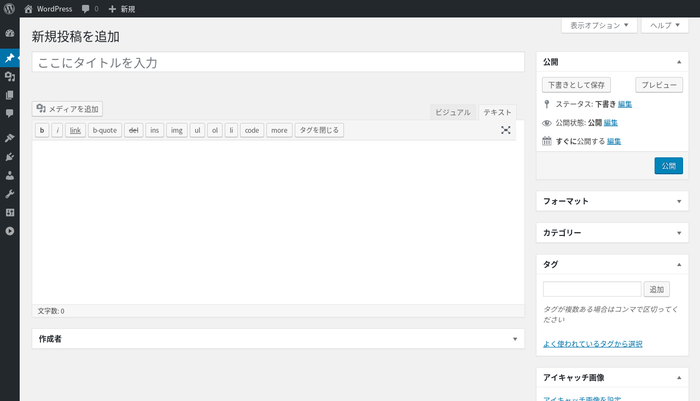
新規投稿をクリックすると、シンプルな画面が表示されます。まずははタイトルを追加の部分にタイトルを入力しましょう。

タイトルを入力した後、改行するとすぐに新しいブロックが作成されて、段落として本文をすぐに入力できるようになります。
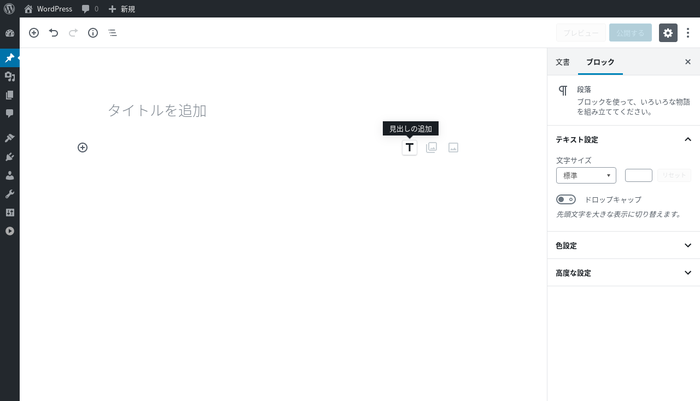
Tのアイコンをクリックすると見出しの追加となり、その隣がギャラリーの追加、その隣が画像の追加のアイコンです。
改行して段落のブロックができた状態でタブキーを押すと見出しやギャラリー、画像のアイコンにフォーカスが移動するので、慣れてくると直感的にどんどん記事やコンテンツを作成できるようになると思います。
今までは同じエリア内で改行やタグによって記事やコンテンツの作成する形でしたが、新しいエディタではブロック単位で入力が推移するので、初めは戸惑うのではと思います。
本格的な記事作成に入る前に、改行やバックスペースやデリートキーを押してみて、どのような挙動なのかチェックしておきましょう。
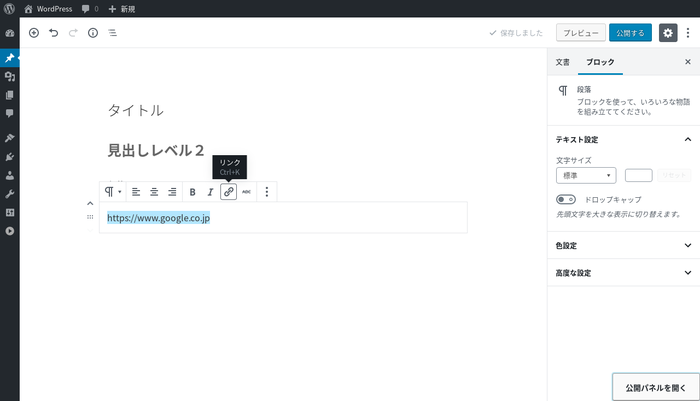
リンクや文字装飾

リンクや文字装飾については文字列を選択するとスクリーンショットのようにメニューが表れるので、メニューから選択することで設定可能です。
旧エディターに慣れている方であればアイコンを見るだけである程度どの機能を意味しているのかは理解できると思います。

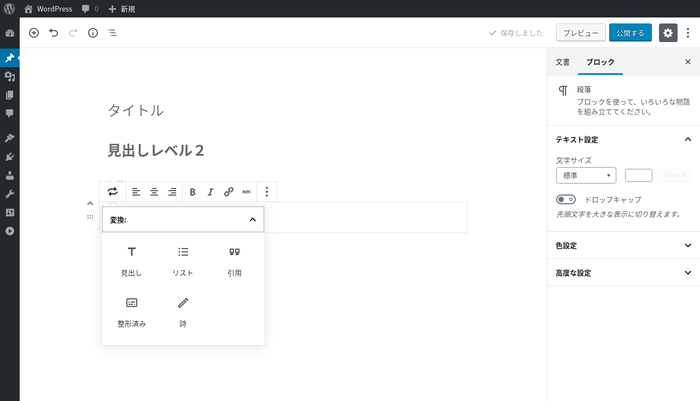
一番左のアイコンで見出しや段落、リスト、引用などのブロックに変更できます。
慣れないと改行や削除をしている時に前後のブロックを消してしまったり、違うブロックの設定を変更してしまうことがあるので注意が必要です。
直感的な操作が可能ですが、ブロック内の文字列がない状態での改行やバックスペースによって、ブロックが増えたり、ブロックが消えたりするので、見出しや段落、リストや引用など、それぞれ一度ずつ試してみて、どのように動くかチェックしておきましょう。
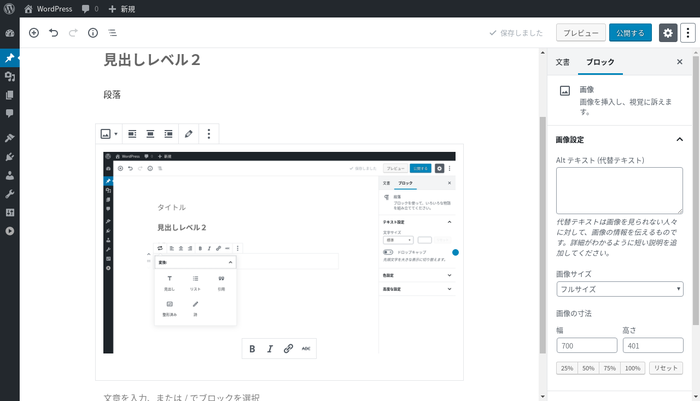
画像の挿入

画像の挿入はアイコンからのアップロードだけではなく、今まで通りにファイラーから画像をドラッグアンドドロップするだけで本文内に挿入可能であり、今までとの違いはメディアをアップロード、サイズ指定などの画面遷移がないことです。
すぐに本文内に画像が表示されるのでストレスが少なく、スムーズに作業可能になったように感じます。
画像をドラッグアンドドロップした後、右寄せや中央揃え、左寄せのアイコンなどで調整することができます。
記事の公開やプレビュー
投稿の編集画面の右上にプレビューと公開のボタンがあるので、そこをクリックすれば記事のプレビューや公開が可能です。

「公開する」の右側の歯車のボタンをクリックすると、現在フォーカスのあるブロックの詳細設定が表示されます。もう一度クリックすると詳細設定が非表示になりますので、直感的な操作に慣れたら非表示にすることで、見やすい画面で作業可能となります。

歯車の右隣の点3つのボタンをクリックすると、表示の細かい設定やビジュアルリッチエディターからコードエディターへの切り替えが可能になります。
コードエディターに切り替えても、以前のように装飾系のアイコンは出てこないので、基本的にシンプルで直感操作を全面に出しているデザインや機能に切り替え変わったと言えます。
編集する部分に必要な機能が表示されると覚えておけばわかりやすいかもしれません。
シンプルで見やすい操作画面ではありますが、やはりパッと見た時にすぐにアイコンやボタンで機能を摘要できないように見えてしまいますね。
まずは文章を入力したり、改行や削除を繰り替えして、どのタイミングでアイコンやボタン、メニューが表示されるのか見ておきましょう。
ステータス・公開状態・カテゴリ・タグなど

旧エディタの右側に常に表示されていた、ステータスや公開状態、カテゴリやタグについては、歯車のアイコンで詳細表示をONにしたままブロックやタイトル以外の余白をクリックすると、右側に表示されるようになります。
項目を見ていると、今まで右側にあったものがそのまま設定できるので、抜粋やアイキャッチ画像などもこの部分から設定可能です。
タイトルや段落、見出しやリストなどを試してみると、直接的に表示されている部分が少なく、見やすいエディタになったと言えます。
新しいエディターの全体的な使用感
今までのビジュアルリッチエディタとの大きな違いは、最初からアイコンが表示されておらず、改行などで自動的に表示されたブロックごとに必要な時だけ機能が呼び出されることです。
画面の右側に出る詳細設定が非常にわかりやすいので、今まで気が付かなかったような設定も扱えるようになり、慣れれば慣れるほどコンテンツ作成が楽になるだけでなく、新しい表現方法も身に付くのではないかと思います。
ただし、どうしても違和感を感じてしまうこと、個人で自分だけで作業するには慣れ・不慣れで済むかもしれませんが、組織や企業などのサービスでWordPressを利用していて、複数ユーザーで運営している場合ですと、マニュアルや使い方について、一度精査しておく必要があるかもしれません。
投稿の編集画面の拡張プラグイン
旧エディターで利用できた投稿編集画面の拡張プラグインが適用されない可能性があります。デフォルトの機能以外にアイコンやボタンで呼び出せるプラグインを利用していた場合は、急に使えなくなってしまうことで驚いてしまう可能性があります。
対応されるようになるかどうかは作者次第の部分もありますから、場合によっては後述する旧エディターへ切り替える方法を利用して、とりあえず作業環境を元に戻すことも視野に入れておきましょう。
記事やコンテンツの作成が主となっているサービスやサイトであれば、入力画面の変更によって、進捗状況が変わることも考えられます。管理する立場の方であれば「自分はわかるから大丈夫」と思わず、利用するユーザーすべてにヒアリングして使い勝手や作業に支障がないかどうかを聞いて管理することも大切です。
旧エディターへ切り替える方法
新しいエディターの使い方に慣れるまで、または簡単なマニュアル作りができるまで、旧エディターに戻した時のために切り替える手順について説明します。
まずはWordPressの管理画面左上の「W」のWordPressアイコンをクリックしましょう。
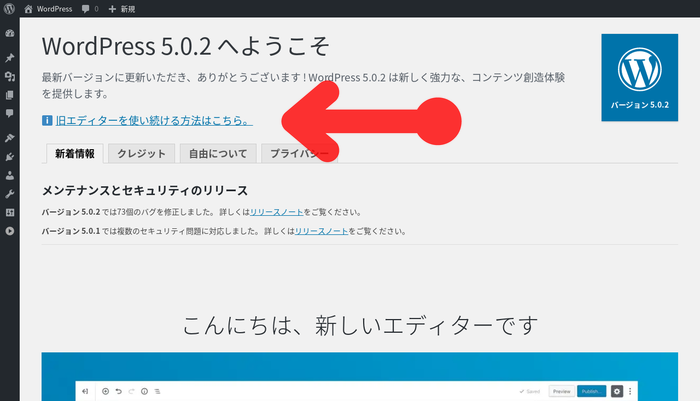
旧エディターを使い続ける方法はこちら。

上記が表示されたら、赤い矢印の部分「旧エディターを使い続ける方法はこちら。」をクリックします。

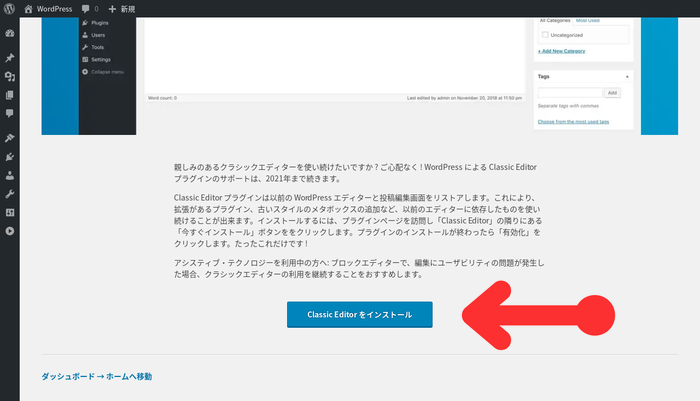
クラシックをキープという言葉が表れたら、下方向にスクロールして「Classic Editor をインストール」をクリックします。

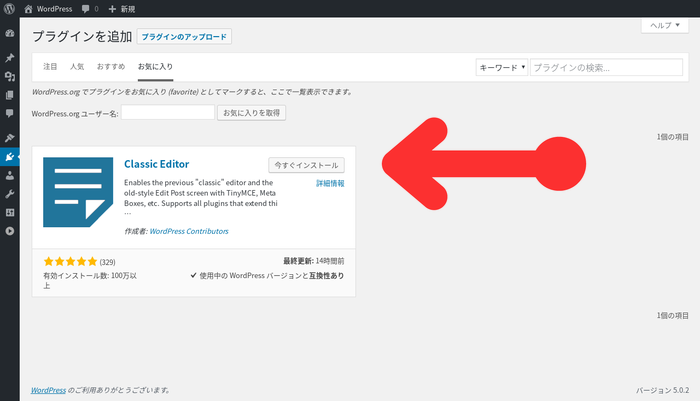
画面が切り替わったら「今すぐインストール」をクリックして、インストールが終わったら「有効化」をクリックします。

有効化して新規投稿をクリックすると、旧エディターに戻っていることがわかります。

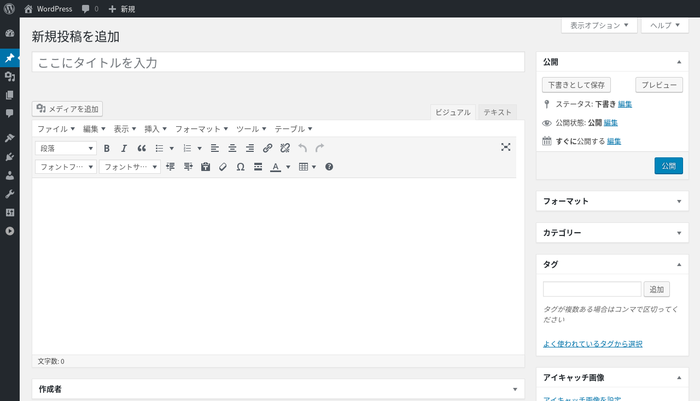
TinyMCE Advancedのプラグインを使っている方で有効化されていれば、ビジュアルリッチエディターに変更すると元のアイコンやボタンが表示され機能が使えるようになります。
旧エディターのプラグインの導入はクリックだけで簡単ですが、WordPress本体のアップデートとプラグインの導入というタイミングなので、必ずバックアップを取ってから実行しましょう。
また、旧エディターへの切り替えは全ユーザーが影響を受けますし、そのまま使い続けることも現時点では可能ではありますが、新しいエディターへの切り替えも順次行うべきだとも思いますので、曜日や時間帯を決めて新しいエディターに切り替えたり、オフラインの環境で別のWordPressを構築して、練習できる場所を作っておくのがおすすめです。
まとめ
WordPressの新しいエディタの使い方の簡単な説明と、旧エディターへの切り替え方法を説明しました。
新しいエディターについては今後のユーザーインターフェイスの基準となるような作りでもあります。作業効率が落ちてしまうこと、旧エディターとプラグインを組み合わせた環境でなければどうしてもダメ!という状況でなければ、少しずつ使えるようにしておきたい部分です。
しかし、TinyMCE Advancedなどの投稿変種画面の拡張機能に頼らざるをえない状況もありますから、代替手段が見つかるまでは旧エディターを使うのも良いと思います。
デザインやユーザーインターフェイス的に、その他のプラグインもアップデートに追い付いていない可能性がありますから、これを機にプラグインの整理や断捨離をして良いかもしれません。
アップデートしたらデザインが崩れたり、今まで使っていたプラグインが使えなくなることはよくあります。アップデートやバックアップ、プラグインの互換性などでお悩みであれば、プロに任せることで速やかに解決することもありますので、どうぞ、お気軽にお問い合わせください。










