WordPressでデザインがズレる時に見落としがちな10のポイント
- columbusproject
- Photo:
- 2019-08-15
WordPressでサイトを構築して、テーマやプラグイン、追加CSSでカスタマイズしていると、いつの間にかデザインがズレていることがあります。
テーマやプラグインのインストールや有効化はクリックのみで簡単なこともあり、気軽に試せるのでその都度見栄えをチェックしないなんてこともあるでしょう。 デザインのズレは非常に気になりますよね。
今回はWordPressでデザインがズレる時に見落としがちな10個のポイントについてご説明します。
デザインがズレる時に見落としがちなこと
WordPressでデザインがズレるのは主に「何かした後」であると言えます。 しかし、どのタイミングでデザインがズレたのか気付かないのがほとんどでしょう。
常日頃から作業手順をメモしておくことを忘れないようにしてください。 また、各項目に番号がふってありますが、順番を気にすることなく、身に覚えがある項目を見て確認することをおすすめします。
1.テーマがレスポンシブデザインか確認
 WordPressのテーマはほとんどがレスポンシブデザインですが、どこかでダウンロードしてインストールした場合、対応していないこともあります。
WordPressのテーマはほとんどがレスポンシブデザインですが、どこかでダウンロードしてインストールした場合、対応していないこともあります。
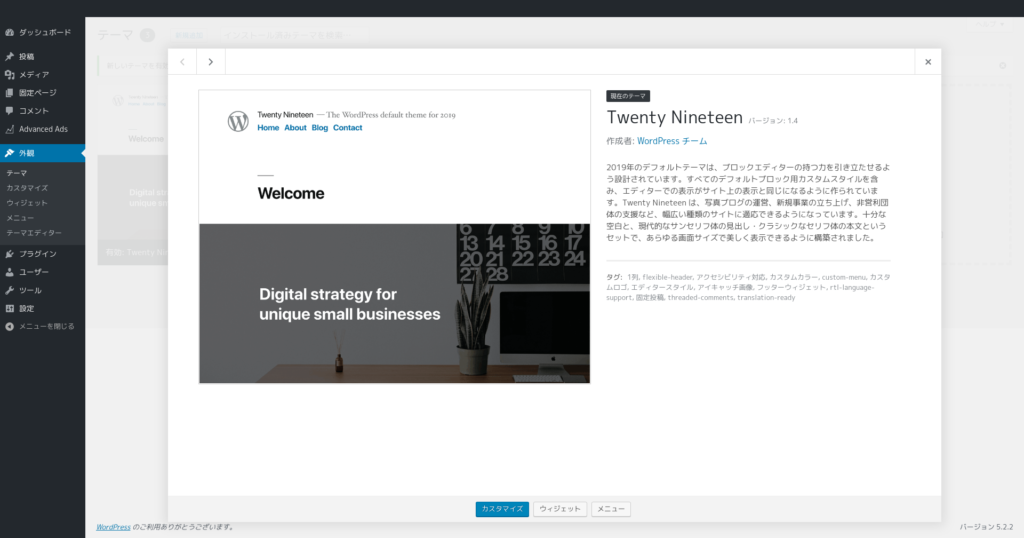
WordPressの管理画面でテーマをクリックし、有効化されているテーマにマウスカーソルを合わせてみましょう。 テーマの詳細が表示されたら、テーマ名でレスポンシブに対応しているか調べてみてください。
2.手元にあるデバイスで見栄えを確認
 次に手元にあるパソコン、スマートフォン、タブレットなどのデバイスで、サイトを表示して見栄えをチェックしてみましょう。
次に手元にあるパソコン、スマートフォン、タブレットなどのデバイスで、サイトを表示して見栄えをチェックしてみましょう。
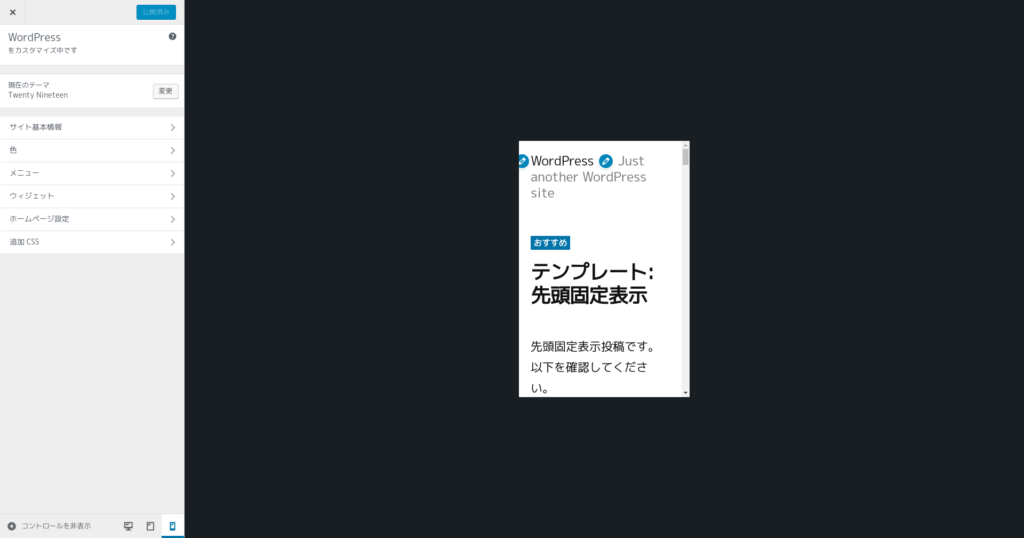
どのデバイスでデザインがズレるのかを絞り込むためです。 また、管理画面でテーマ→カスタマイズとクリックして、画面左下にあるアイコンを押すとパソコン・スマホ・タブレットの表示を切り替えられます。 複数のデバイスがない方は試してみてください。 ズレるデバイスが絞り込めたら、CSSのclass要素を調べて、追加CSSで調整してみましょう。
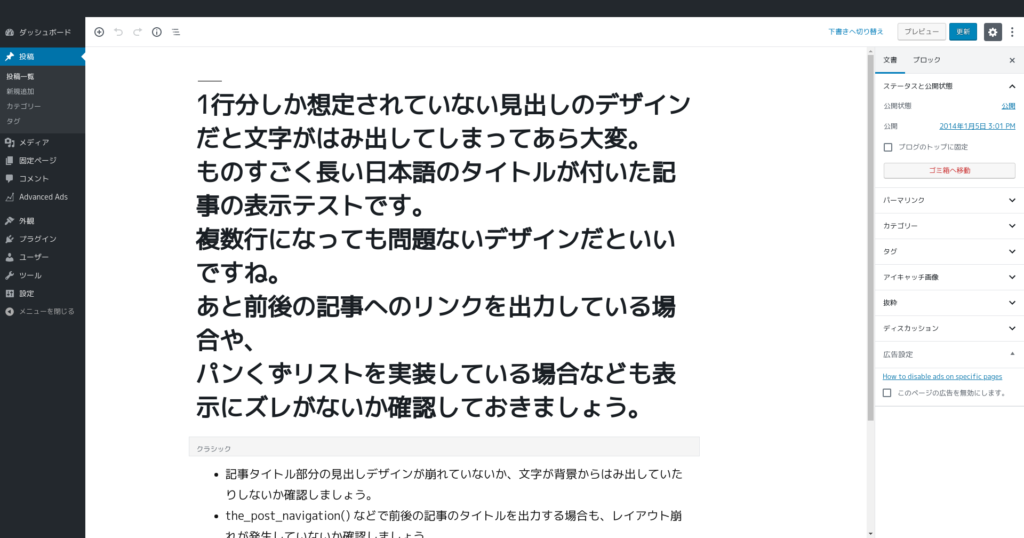
3.投稿した記事の空行や空白を確認
 次に投稿した記事に不必要な改行や空白がないかをチェックしてみましょう。
次に投稿した記事に不必要な改行や空白がないかをチェックしてみましょう。
スクリーンショットのようにタイトルが長すぎたり、無意識に改行した部分がズレを感じさせている可能性もあるためです。 改行や空白によって文章表現をしてるつもりが、いざ表示されると微妙に感じることもあるので、なるべく空行を作りすぎないようにすることも大切です。
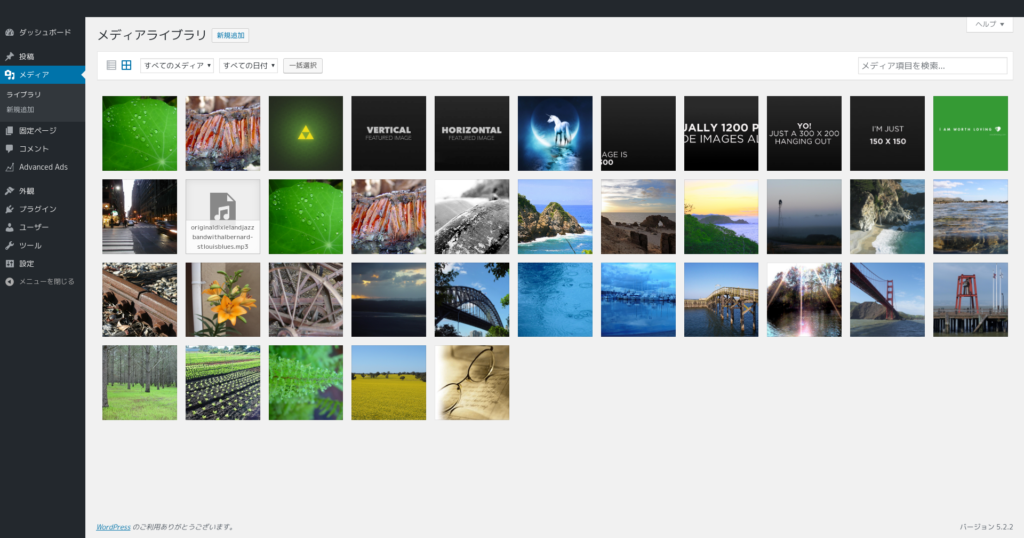
4.画像やSNS埋め込みコードのサイズを確認
 WordPressでは画像をアップロードすると複数の画像サイズに変換されて画像が作成されます。 元のサイズに関係なく綺麗に表示されるはずですが、念のため画像のサイズをチェックしてみてください。
WordPressでは画像をアップロードすると複数の画像サイズに変換されて画像が作成されます。 元のサイズに関係なく綺麗に表示されるはずですが、念のため画像のサイズをチェックしてみてください。
また、YoutubeやTwitterなどの埋め込みコードのサイズも確認してみましょう。 埋め込みコードを生成する機能がある場合、サイズを選べることもありますから、小さめのサイズにしておくとズレの原因になりにくいです。
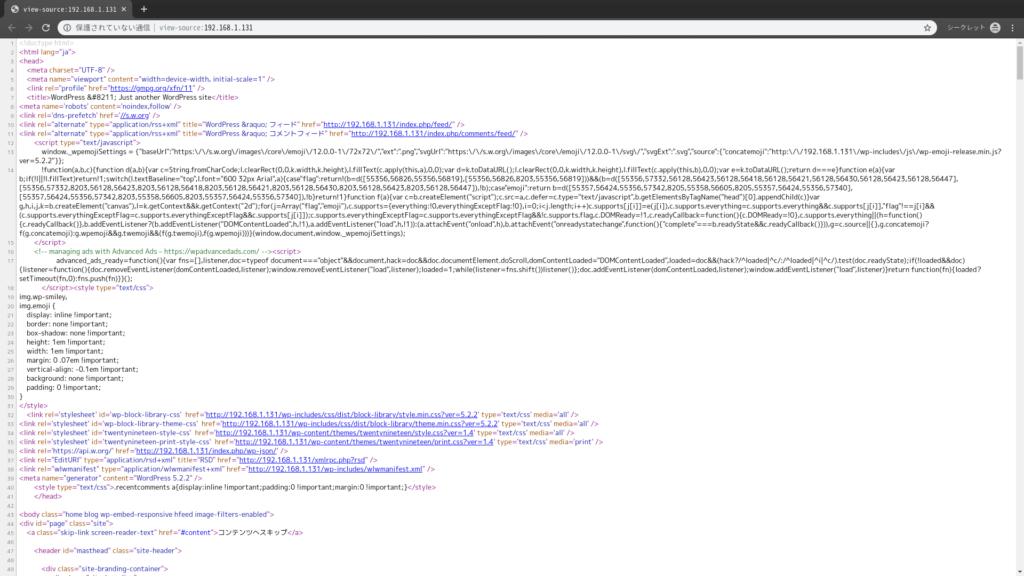
5.ブラウザでHTMLソースを見てみる
 何らかのタイミングでテーマテンプレートファイルを編集した場合、HTMLソースに不要なタグが挿入されることも考えられます。
何らかのタイミングでテーマテンプレートファイルを編集した場合、HTMLソースに不要なタグが挿入されることも考えられます。
ブラウザの「ページのソースを表示」をクリックして、不自然な箇所がないかチェックしてみましょう。 該当する箇所がわかれば、外観→テーマエディターで不要な部分のみ削除してください。ただし、わからない場合はテーマの再インストールをした方が安全です。
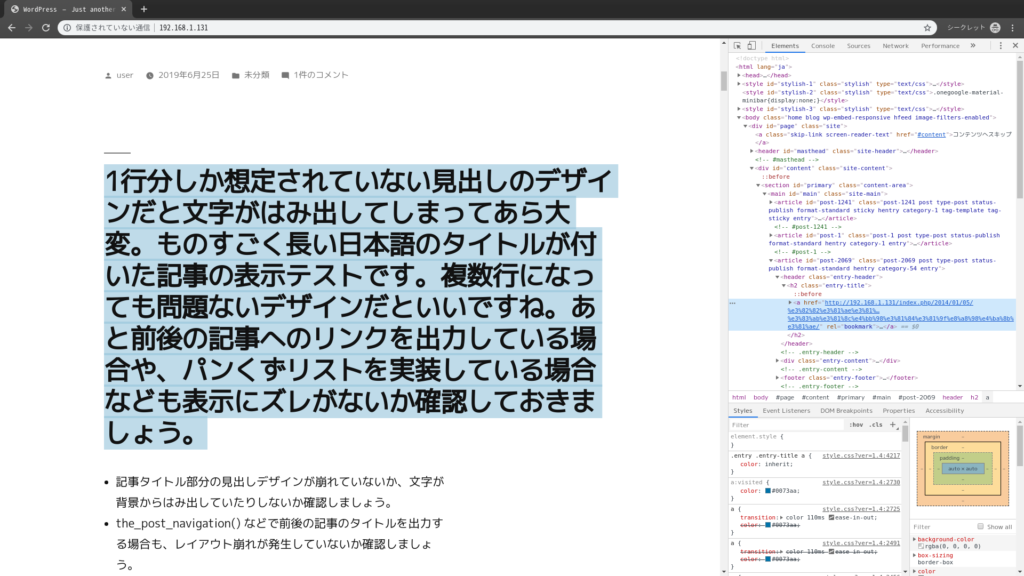
6.ブラウザの検証ツールを使ってみる
 ソースを見てもわからない場合は、該当箇所をマウスでドラッグ(反転)させて右クリックして「検証ツール」を開いてみましょう。
ソースを見てもわからない場合は、該当箇所をマウスでドラッグ(反転)させて右クリックして「検証ツール」を開いてみましょう。
右側のソースの部分にマウスカーソルを合わせてクリックすると、該当個所のCSSがわかります。 見るからに異様な数値であれば、テーマテンプレートを編集したり、追加CSSの項目を修正してください。
7.Googleアドセンスや広告のJavaScript
SNSの埋め込みコードと同様に、Googleアドセンスや公国のJavaScrpitのサイズがテーマに合ってない可能性も考えられます。 基本的にはフレキシブルで画面幅に収まるはずですが、微妙なズレを感じたらチェックしてみましょう。 どちらも出力するコードによってサイズが変更できるなら、ほんの少しサイズを小さくするだけで解決することがあります。
8.追加CSSで!importantを使っている部分を見る
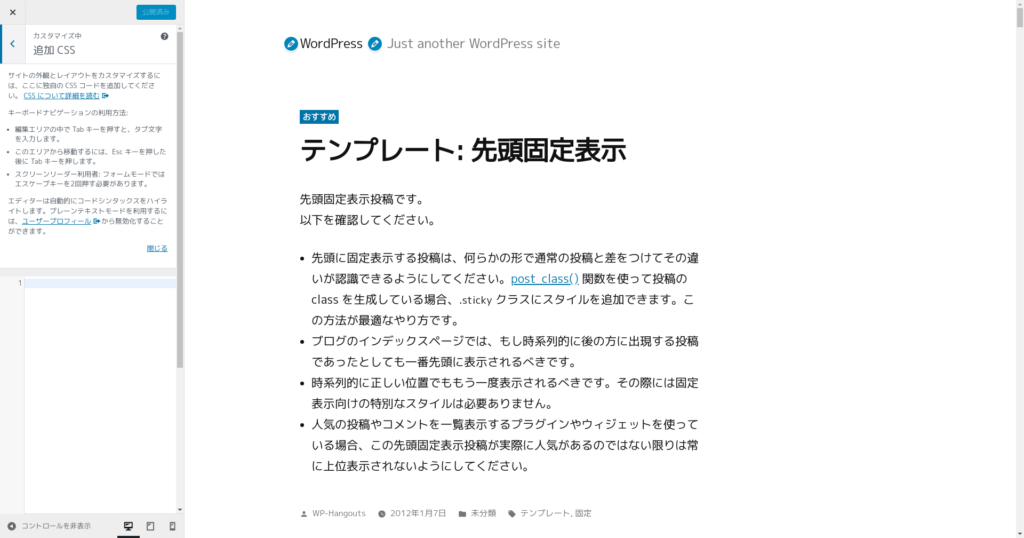
 外観→カスタマイズ→追加CSSと順番にクリックして、追加CSSの項目を見てみましょう。
外観→カスタマイズ→追加CSSと順番にクリックして、追加CSSの項目を見てみましょう。
!importantはCSSの優先順位を変更するものです。タグやclassによっては、自分が気が付いていない箇所にも影響が出る可能性があります。 どうしても!importantを使いたい場合は、なるべくタグとclassをチェックして、影響がないかどうか調べてからにしましょう。
9.サイドバーやウィジェットの項目を確認
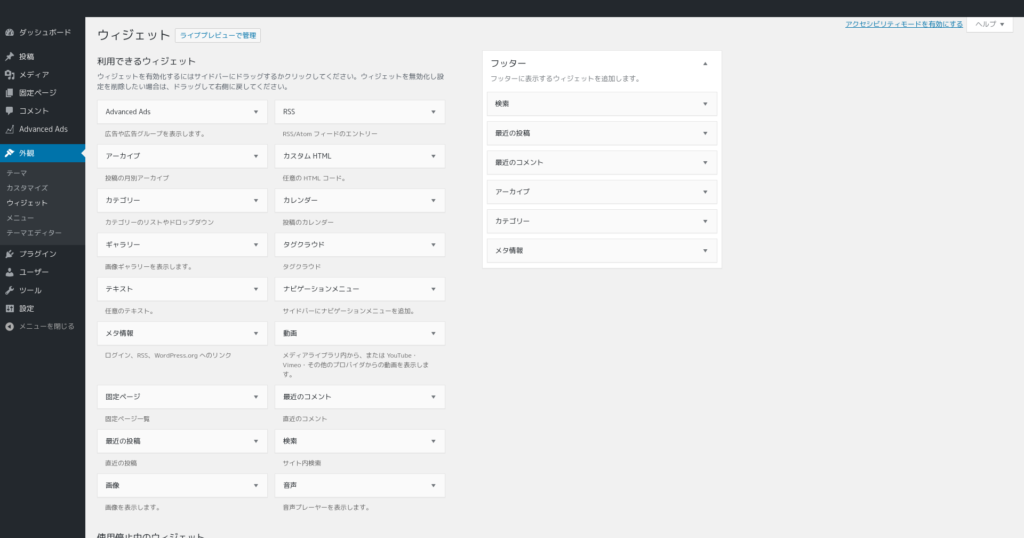
 外観→ウィジェットや外観→カスタマイズの項目でサイドバーやウィジェットを確認してみましょう。
外観→ウィジェットや外観→カスタマイズの項目でサイドバーやウィジェットを確認してみましょう。
サイドバーだけでなく、ヘッダーやフッターにウィジェットが配置されることもあります。 何らかのPHPコードやショートコード、HTMLタグを入れた場合に、既存のテーマとCSSが合わずにズレることがあるためです。 この場合はその箇所のタグやCSSのclassを絞り込んで、追加CSSで調整するとなおることがあります。
10.プラグインをひとつずつ無効化してみる
CSSは主にテーマや追加CSSからの影響があると考えがちですが、実はプラグインをインストールして有効化することで新しくCSSが追加されていることがあります。 ブラウザでHTMLのソースをチェックした後、見慣れないCSSの記述があればプラグインの可能性があります。
基本的にはclass名にプラグインの名前の一部が入っているので見つけるのは簡単です。 しかし、見つけられないこともあるので、プラグイン→インストール済みプラグインの画面でひとつひとつプラグインを無効化→有効化をしてチェックしてみましょう。 見出しのプラグインのul liのタグのCSSがズレたりテーマと合わないことがあります。 追加CSSで修正することもできるので、調べながら修正してみてください。
まとめ
WordPressでデザインがズレるのは、テーマやプラグインの相性、画像サイズ、JacaScriptによる表示などが挙げられます。 基本的には追加CSSで解決するものばかりですが、どうしてもなおらない場合はテーマやプラグインを違うものにすることを検討してみてください。
また、JavaScriptによって表示されるものも追加CSSによってサイズを変更できる可能性もあります。 デザインがズレる!または納得できない!という時は、CSSの基礎を少し学び、ズレる箇所のclassやCSSを読み解けるようにするのが一番の近道です。 同時に、CSSの修正で済むのに、テーマテンプレートを安易に書き換えてしまうと、WordPressそのものが動かなくなることがあります。
こうしたカスタマイズや修正をする時は、必ずバックアップを取って、いつでも再構築できるようにテーマやプラグイン、作業手順をメモしておいてくださいね。
他のデザインに関する記事もぜひご確認ください!
↓ ↓ ↓