
【第3回】WordPressで自作テーマを作る方法:必要なファイルと構成について
- columbusproject
- Photo:
- 2020-03-25
WordPressを自由自在にカスタマイズできるようにWordPressでオリジナルの自作テーマを作る方法を連載しています。 今回はWordPressのテーマがどのように構成されているのか把握し、必須ファイルを理解、そしてテーマに必要なファイルとその構成について簡単にご紹介します。 ディレクトリ構造や各種拡張子のファイルなど、WordPress初心者の方ですとほんの少し難しく感じるかもしれませんが、全体像を把握するための内容となっておりますので、いきなり理解しようとせず、まずは気軽に読み進めてください。
前回は問題発見と解決する方法や考え方、前々回は基礎知識編として説明しておりますので、ぜひともそちらもご覧ください。
【第1回】WordPressでオリジナルの自作テーマを作る方法:基礎知識編
【第2回】WordPressでオリジナルの自作テーマを作る方法:問題発見と解決する手順や考え方
WordPressのテーマとして最小限の構成と設置したディレクトリ位置の把握
テーマ名のディレクトリ
┝ index.php
┝ style.css
┗ screenshot.png
WordPressのテーマの最小限の構成は上記となります。 「wp-content/themes/」内にアップロードしたディレクトリの名前がテーマ名として認識されます。 テーマ名のディレクトリのindex.phpがトップページ、ホームページとして出力されます。 http://example.com/の直下にWordPressが設置してされているのであれば、http://example.com/を入力するホームページとしてindex.phpが表示されるということです。 もし、http://example.com/wp/のようにドメイン直下ではない場合はhttp://example.com/wp/にアクセスすることでindex.phpが表示されます。
WordPressを手動でFTPでアップロードした場合、wordpressという名前のフォルダごとアップロードするとhttp://example.com/wordpress/がWordPressのURLとなるので注意しましょう。 ドメイン直下のURLでWordPressを表示したい場合はwordpressのフォルダを開いて、中身だけをドメイン直下のディレクトリにアップロードしてください。
・ドメイン直下にWordPressを設置
┗ http://example.com/wp-content/themes/
・ドメイン+/wordpress/
┗ http://example.com/wordpress/wp-content/themes/
例えば、テーマの格納されるディレクトリもWordPressを設置した場所で異なります。上記の違いに気が付かないまま作業していると色々なところでつまづきやすくなりますので、よく確認して作業することをおすすめします。
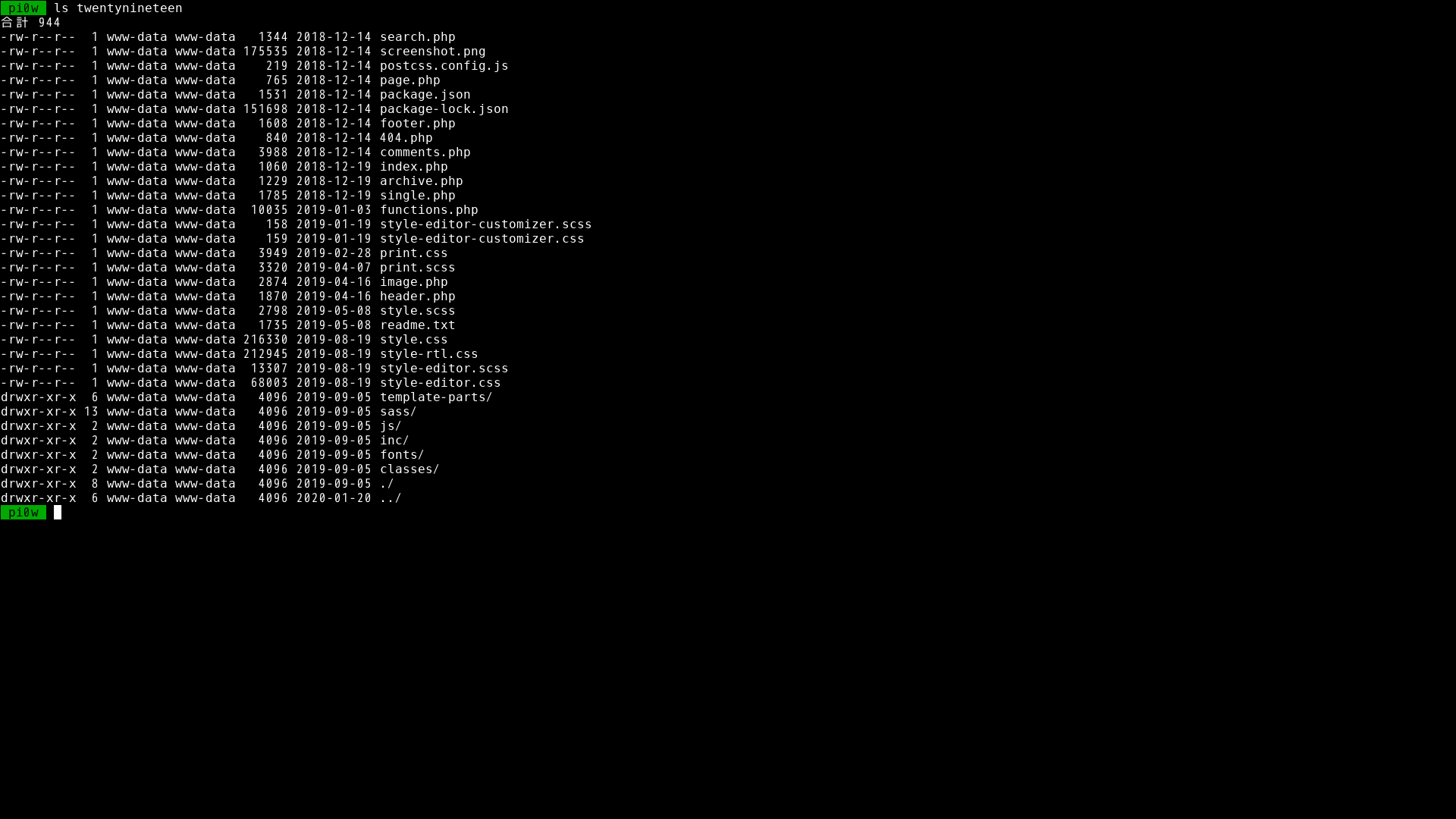
デフォルトテーマ「twentynineteen」の構成をチェックして見よう
 上記はRaspberryPi ZERO W に構築したWordPressの「wp-content/themes/twentynineteen」のディレクトリ内を表示したスクリーンショットです。 スマホやタブレットで見えにくい場合はパソコンでチェックしてみてください。 こちらはデフォルトテーマとして採用されている「twentynineteen」を構成、構築するためのファイルとなります。先ほどのWordPressテーマに必要な最低限の構成と見比べるとファイルもディレクトリもたくさんあることがわかります。 しかし、ここで諦めたり、悩んだり、困ったりする必要はありません。すべてのファイルをゼロから作成する必要はありませんし、何よりもPHPの仕組みがわかればファイル数が多い理由や管理、編集しやすい仕組みであることが理解できるからです。
上記はRaspberryPi ZERO W に構築したWordPressの「wp-content/themes/twentynineteen」のディレクトリ内を表示したスクリーンショットです。 スマホやタブレットで見えにくい場合はパソコンでチェックしてみてください。 こちらはデフォルトテーマとして採用されている「twentynineteen」を構成、構築するためのファイルとなります。先ほどのWordPressテーマに必要な最低限の構成と見比べるとファイルもディレクトリもたくさんあることがわかります。 しかし、ここで諦めたり、悩んだり、困ったりする必要はありません。すべてのファイルをゼロから作成する必要はありませんし、何よりもPHPの仕組みがわかればファイル数が多い理由や管理、編集しやすい仕組みであることが理解できるからです。
まずは最小構成のテーマファイルとデフォルトテーマのファイル見比べてみる
テーマ名のディレクトリ
┝ index.php
┝ style.css
┗ screenshot.png
上記が先ほどもご紹介したテーマの最小構成となるテンプレートファイルです。 次に一般的なテーマの骨格となっている部分の構成を見てみましょう。
テーマ名のディレクトリ
┝ index.php
┝ header.php
┝ footer.php
┝ page.php
┝ single.php
┝ archive.php
┝ 404.php
┝ function.php
┝ sidebar.php
┝ style.css
┗ screenshot.png
いきなりテンプレートファイルが増えたように見えますが、それぞれの意味を理解すると難しくないことがわかります。考え方としては、ページ内のメインとなるコンテンツ部分とヘッダーやフッター、サイドバーを切り分けることで編集や管理、カスタマイズしやすいようになっている仕組みです。
それぞれのテンプレートファイルの意味を知っておこう
次にテーマの格納されているディレクトリ内のテンプレートファイルの概要を簡単にチェックしてみましょう。
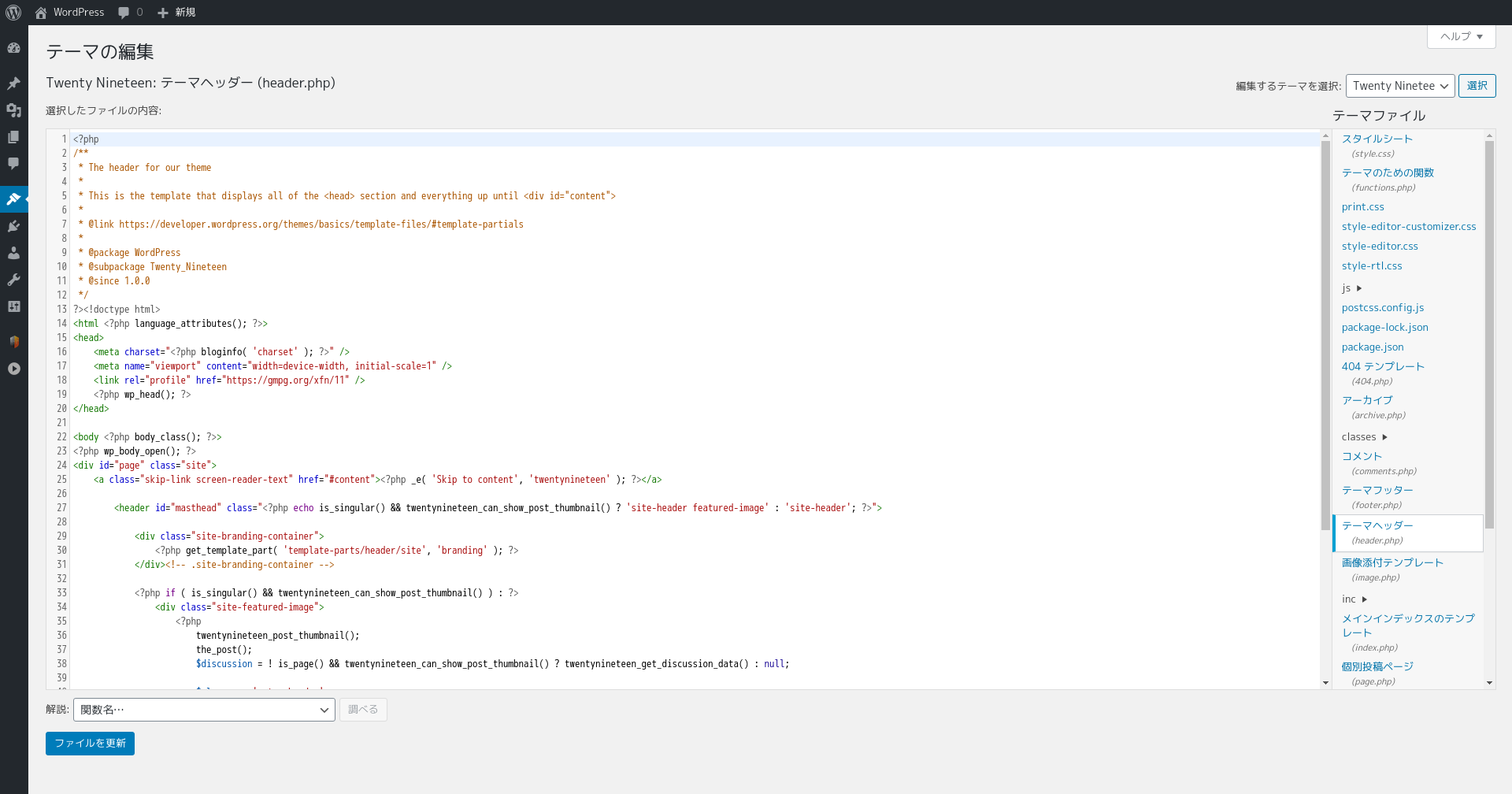
・header.php

header.phpはサイト内の各ページのヘッダーとなる部分を記述するテンプレートファイルです。PHPで呼び出すことで各ページに反映されます。 例えば、サイト名やロゴ、ページトップに配置するメニューなどを記述しておくことで、コンテンツと分離し編集や管理がしやすくなっています。
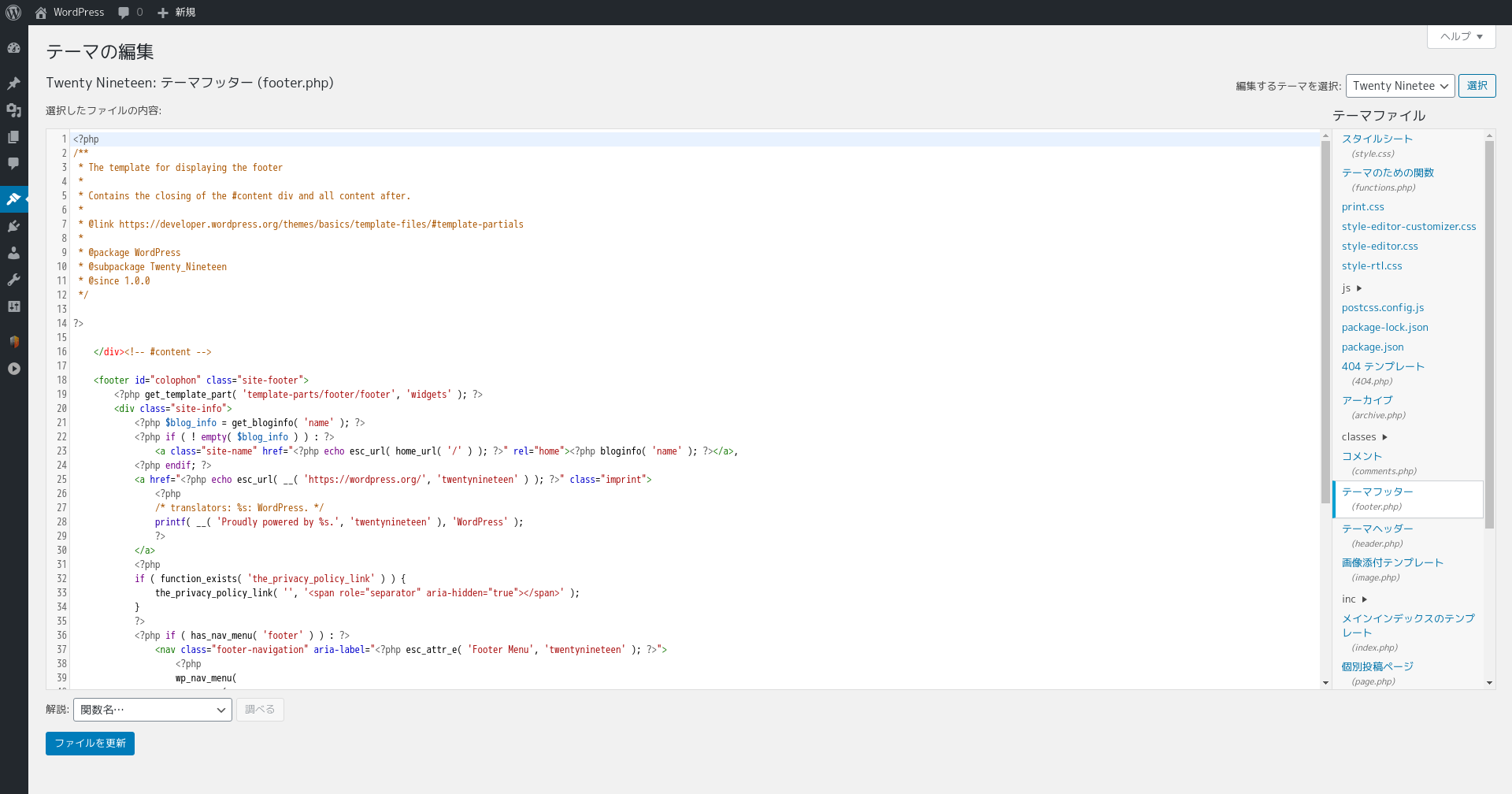
・footer.php

同じくfooter.phpもサイト内の各ページのフッターとなる部分を記述するテンプレートファイルです。PHPで呼び出すことで各ページに反映されます。 例えば、ページ下部に必要な企業や組織の概要へのリンク、固定ページ、SNSアカウントのURLなどを記述しておくことで、メインとなる部分と分離して編集や管理がしやすくなります。
・sidebar.php
sidebar.phpはサイドバー部分やメインコンテンツの次に表示したい項目を記述するテンプレートファイルです。例えば、人気記事ランキング、アクセスランキングなどメインとなるコンテンツとサイト内URLや機能を分離する時に役立ちます。
・index.php

index.phpはトップページとして表示されるテンプレートファイルです。WordPressを設置したディレクトリのURLにアクセスすると表示されるページとなります。
・page.php
page.phpは固定ページを構築するためのテンプレートファイルです。
・single.php
single.phpは投稿ページを構築するためのテンプレートファイルです。
・archive.php
archive.phpは日付や月別アーカイブ、タグやカテゴリなどの一覧ページを構築するためのテンプレートファイルです。
・404.php
404.phpはサイト内に存在しない記事、URLへアクセスがあった時に表示するための404ページを構築するテンプレートファイルです。404ページを設置しない場合、ブラウザ上はエラーのみが表示されてしまい、閲覧する側が迷子になってしまいます。また、検索エンジンによるクロールがあった場合にエラーを抑える期待できます。
・function.php

function.phpはテーマ固有の機能やデザインなどを追加する時に利用するテンプレートファイルです。PHPを利用してWordPressを制御したい場合にも利用できますが、わからないまま編集したり、カスタマイズしてしまうとWordPressが停止、または動かなくなることもあるので注意が必要です。
・style.css

style.cssはサイト内のCSSを記述するテンプレートファイルです。 WordPress管理画面の外観→テーマ→カスタマイズ→追加CSSの項目はテンプレートファイルのスタイルシートに反映されず、index.phpに直接記述され、テンプレートファイルのスタイルシートよりも優先度が高いことを覚えておきましょう。特に追加CSSで設定したことを忘れたまま、テンプレートファイルのスタイルシートを修正しつづけても表示が崩れたまま、またはカスタマイズが反映されずに悩むケースが多いので注意してください。
・screenshot.png
screenshot.pngはWordPressの管理画面にある「外観」をクリックして表示されるテーマを選択する画面で、サムネイルを表示させるためのファイルです。視覚的にどんなテーマなのか判別しやすくするための画像と言えます。
まとめ:テンプレートファイルはパーツとメインとなるコンテンツが切り分けられていることを理解しよう
WordPressで構築したWebページをブラウザで開いて右クリック→「ページのソースを表示」をしてみましょう。表示されたソースコードはまるで一つのファイル・データかのように感じられるでしょう。 実際にはヘッダー→メインとなるコンテンツ→フッター→サイドバーといった形で、それぞれのテンプレートファイルが組み合わさっており、それぞれが切り分けられていることが意識できると、必要なファイルや構成、ディレクトリ構造の理解につながります。
それぞれが切り分けられることで、各テンプレートファイルをその都度編集することなく、共通する部分を編集するだけで一括で反映されます。同様にメインとなるコンテンツ部分でさえもパーツとして扱いやすくなり、デザインや機能の区別もしやすくなるでしょう。 自分がどの部分のカスタマイズをしているのか、任意の部分のデザインや出力をカスタマイズするにはどのテンプレートファイルを編集するべきかわかるようになり、PHPの構文や仕様を理解することで、自由自在にWordPressをカスタマイズできるようになります。
いきなりテンプレートファイルにコピペや編集、カスタマイズするのではなく、必要なファイルはなんなのか、どのファイルを編集すればどこの部分がカスタマイズできるのか、まずはカスタマイズするイメージをつかむためにも必要なファイルと構成、ディレクトリ構造を理解するのがおすすめです。










